photoshop CS3动画教程: 文字宣传GIF动画
2022-12-25 12:19:34
来源/作者: /
己有:7人学习过
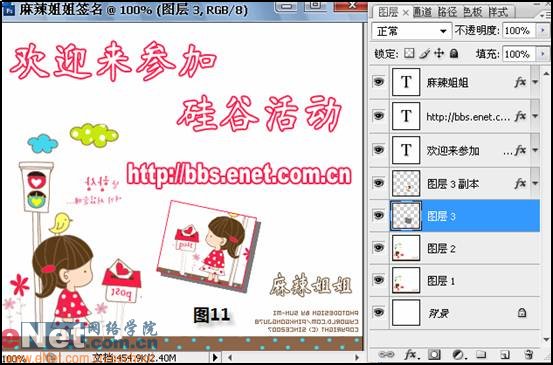
第九步:按住【Ctrl】键不放,点击【图层3】的缩略图,得到【图层3】的选区,将前景色设置为#787878,按【Alt+Del】键填充选区,并将【图层3】向下、向右移动,制作阴影,效果如【图11】所示。

第十步:将【背景图层】删除,前期的准备工作到此结束,下面开始制作动画。执行【窗口】 【动画】命令,调出【动画调板】。新建4帧,并将【帧延长时间】设为0.5秒,如【图12】所示。

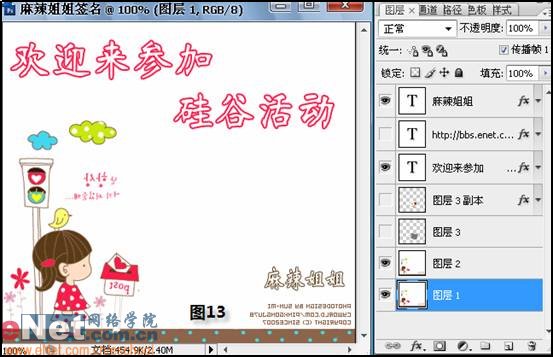
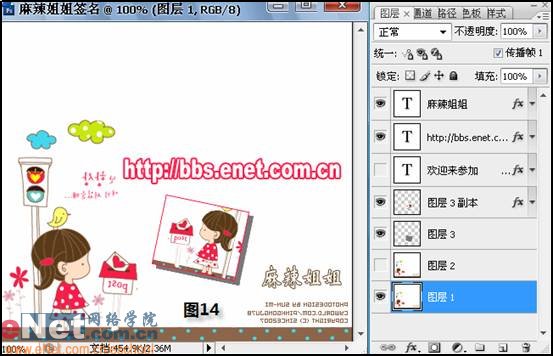
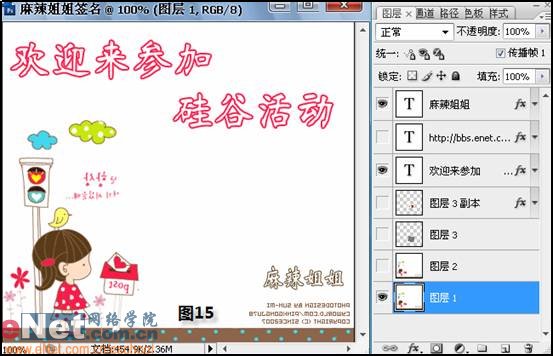
第十一步:在【动画调板】中选择第一帧,隐藏【图层调板】中的部分图层,如【图13】所示;(第二帧和第一帧设置相同)在【动画调板】中选择第三帧,隐藏【图层调板】中的部分图层,如【图14】所示;在【动画调板】中选择第四帧,隐藏【图层调板】中的部分图层,如【图15】所示。



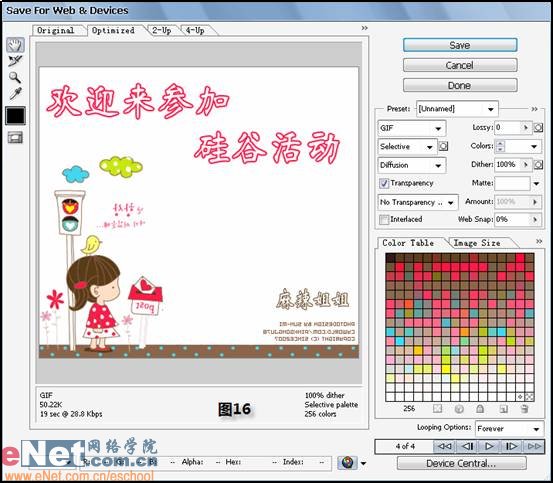
第十二步:执行【文件】 【存储为Web所用格式】命令,设置如【图16】,PS会生成一个HTML文档和一个【images】文件夹,打开文件夹,里面就是我们要的GIF动画了。

最终效果:

搜索更多相关主题的帖子: IR动图 photoshop教程
标签(TAG) 动画教程




























