用photoshop结合ImageReady制作简单小动画
2022-12-25 12:30:56
来源/作者: /
己有:23人学习过
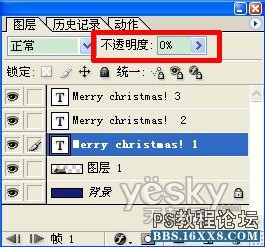
选择第2帧,在图层调板中,将Merry Christmas!1图层移动工具向左移动至隐藏;将Merry Christmas!2图层移动工具向上移动至隐藏;将Merry Christmas!3图层移动工具向右移动至隐藏。

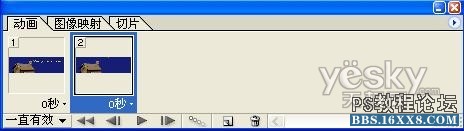
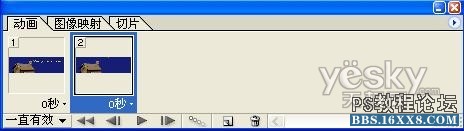
复制帧

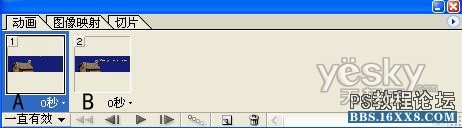
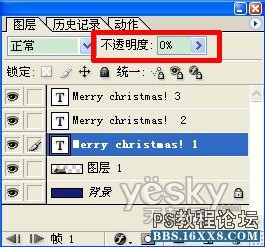
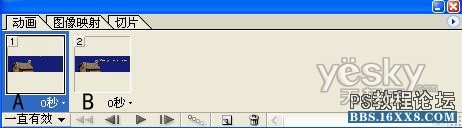
将动画调板中A、B两帧位置进行互换,并在图层调板中,将3个文字层的填充不透明度都改为0%。

A、B互换

在动画调板中,按住Shift键将A、B两帧一并选中,单击动画调板中的过度按钮,便会跳出过度设置对话框。

点击过度按钮

, 在过度对话框中,便可以添加过度的帧数、所要过度的图层是所有图层还是当前图层,以及透明度、位置、效果等。全部设置完后,点击“好”,便完成了文字由3个方向向一个位置集中的动画,同时还是文字从透明变为了实心的动画过程。

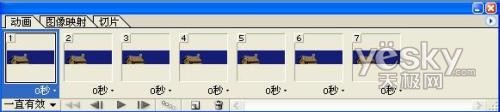
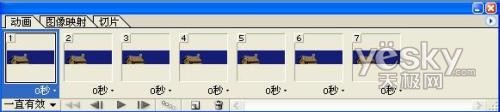
添加完的帧

动画截图 小动画就这么简单的做完了,这样的动画同样适合于2种有特定关系的图像的装换过程哦

复制帧

将动画调板中A、B两帧位置进行互换,并在图层调板中,将3个文字层的填充不透明度都改为0%。

A、B互换

在动画调板中,按住Shift键将A、B两帧一并选中,单击动画调板中的过度按钮,便会跳出过度设置对话框。

点击过度按钮

, 在过度对话框中,便可以添加过度的帧数、所要过度的图层是所有图层还是当前图层,以及透明度、位置、效果等。全部设置完后,点击“好”,便完成了文字由3个方向向一个位置集中的动画,同时还是文字从透明变为了实心的动画过程。

添加完的帧

动画截图 小动画就这么简单的做完了,这样的动画同样适合于2种有特定关系的图像的装换过程哦
标签(TAG) 动画教程 学photoshop
下一篇:简单实现照片切换动画图片




























