[IR动图教程] 【GIF動畫製作。】
2022-12-25 12:13:40
来源/作者: /
己有:10人学习过
【GIF動畫製作。】發效果圖

首先打開你要做的圖片

我的效果圖用了4張照片,5張也可以,看自己喜好了
然後新建一個文件
我的圖片大小根據自己的照片大小定的,你的也一樣哦
接著把你的圖片依次扔到你新建的文件裏面
接著點左邊工具箱最下方的按鈕
現在就轉換到了Imageready勒
在圖曾攔讓第一張圖顯示,其他的的都隱藏
在下放有個動畫欄,點新建按鈕
然後讓前面兩張圖都顯示
然後依次類推,讓前三張都顯示
然後也是新建,讓4張圖都顯示
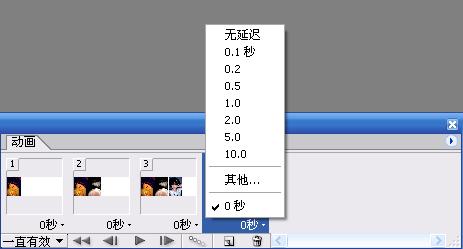
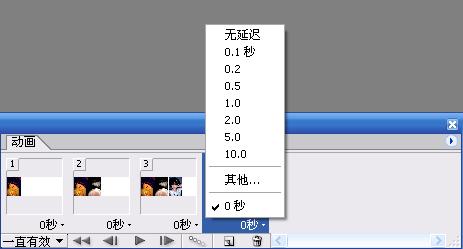
完了就調整動畫的秒數
最後,調整的合適保存按Alt Ctrl Shift S
一切OK,就可以看到效果圖勒

首先打開你要做的圖片

我的效果圖用了4張照片,5張也可以,看自己喜好了
然後新建一個文件

我的圖片大小根據自己的照片大小定的,你的也一樣哦
接著把你的圖片依次扔到你新建的文件裏面
接著點左邊工具箱最下方的按鈕

現在就轉換到了Imageready勒
在圖曾攔讓第一張圖顯示,其他的的都隱藏

在下放有個動畫欄,點新建按鈕

然後讓前面兩張圖都顯示

然後依次類推,讓前三張都顯示

然後也是新建,讓4張圖都顯示

完了就調整動畫的秒數

最後,調整的合適保存按Alt Ctrl Shift S
一切OK,就可以看到效果圖勒




























