ps飞行中的飞机动画教程
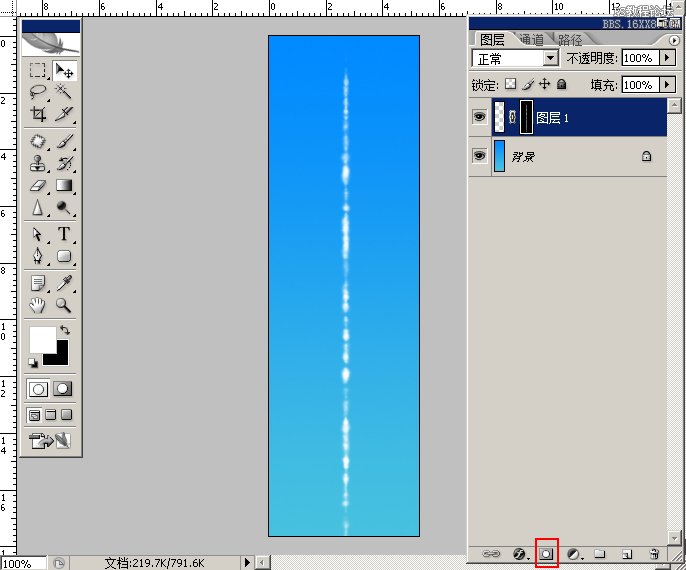
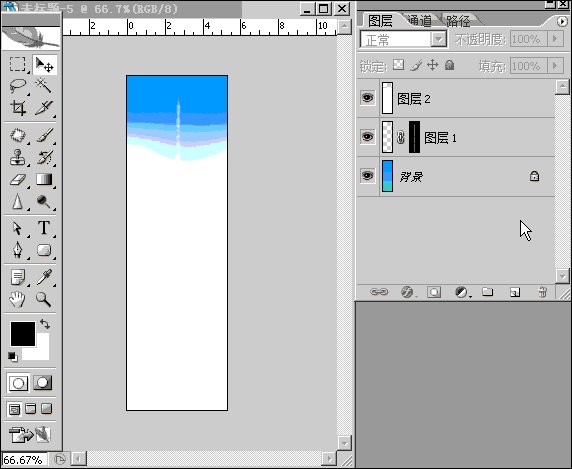
9.载入选区后,点面板下方添加矢量蒙板按钮。

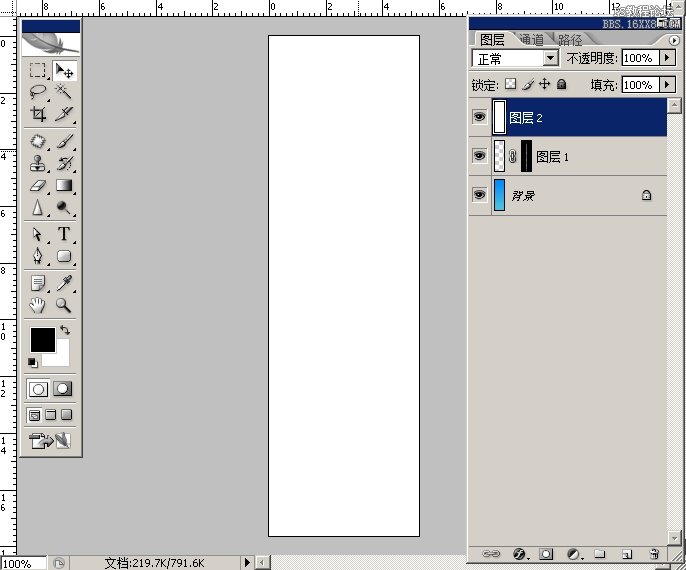
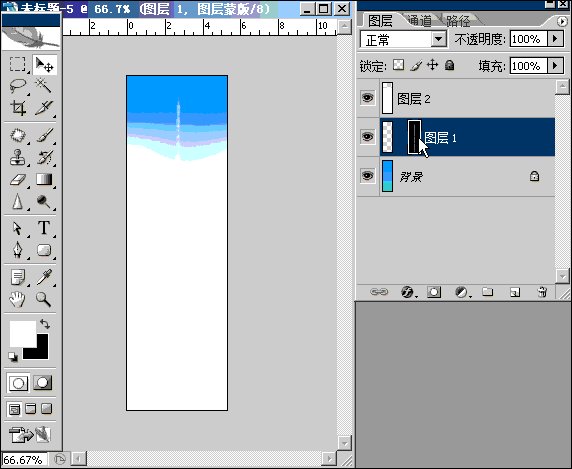
10.新建一个图层,填充白色。

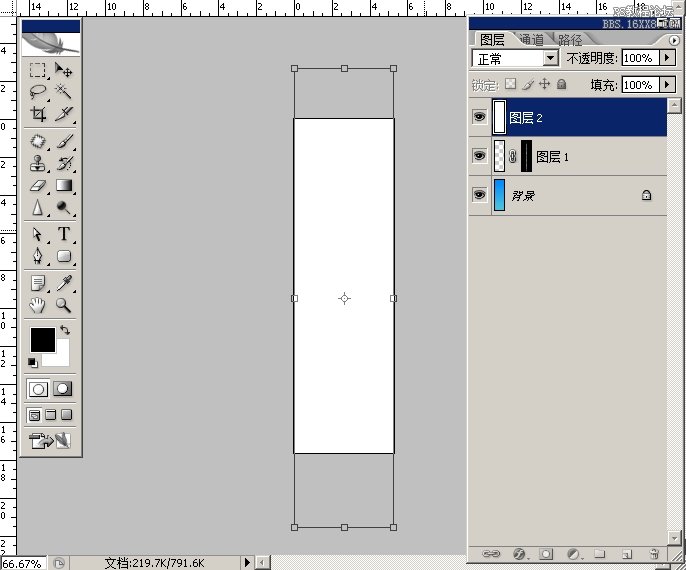
11.CTRL+T,把白色图层拉长一点。

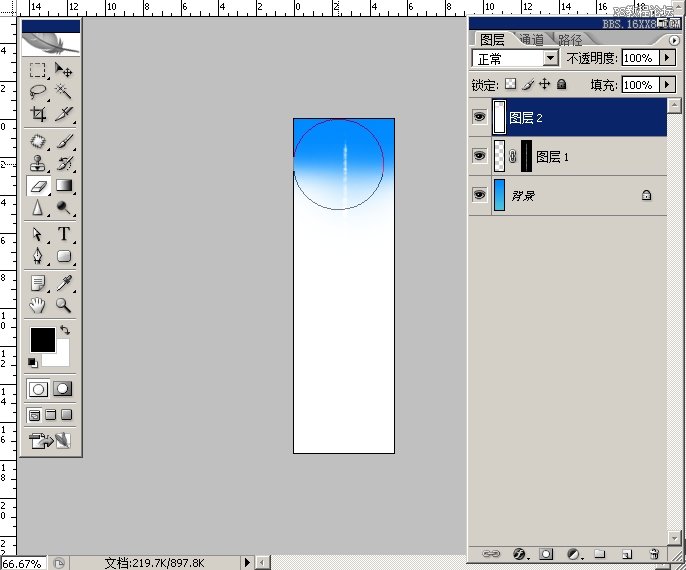
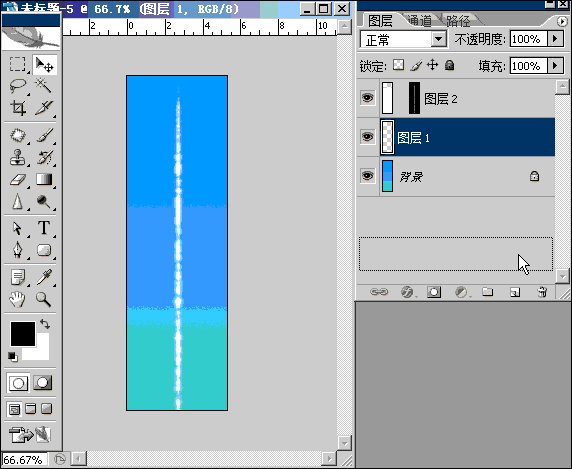
12.然后把白色图层拖下来一点,并用柔角橡皮擦把它擦的有渐变一样的效果。

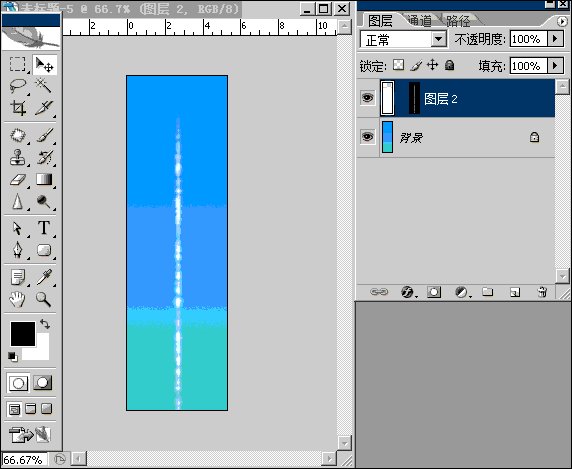
13.解除图层1的链接,把蒙板拖到图层2上,并删除图层1,因为图层1已经用不着了。

14.按住CTRL键,选中图层2和图层3,松开CTRL键,按下shift键,把飞机与图层2的白色,往下拖,往下拖...往下拖...直到看不见..
15.点窗口--动画,调出动画面板,复制当前帧,把飞机与图层2的白色部分再往上拖,直到看不见飞机,可以借助方向键移动,只是移得慢一点,但不容易偏移.
16.接着再复制当前帧,在图层2把它的透明度改为0.
17.点第一帧,过度50帧,再点倒数第二帧,过度12帧,这样就完成了,保存为GIF就行了.
为了能看得明白,还做特意做了动画,希望能看得更明白一点。

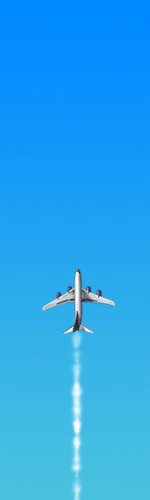
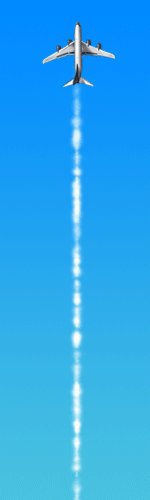
最终效果!

不小心落了一步,就是把飞机拖进来...素材也忘了上传 不好意思 更正一下.
14.把素材飞机拖进来,按住CTRL键,选中图层2(飞机)和图层3,松开CTRL键,按下shift键,把飞机与图层2的白色,往下拖,往下拖...往下拖...直到看不见..
15.点窗口--动画,调出动画面板,复制当前帧,把飞机与图层2的白色部分再往上拖,直到看不见飞机,可以借助方向键移动,只是移得慢一点,但不容易偏移.
16.接着再复制当前帧,在图层2把它的透明度改为0.
17.点第一帧,过度50帧,再点倒数第二帧,过度12帧,这样就完成了,保存为GIF就行了.
为了能看得明白,还做特意做了动画,希望能看得更明白一点。




























