PS通道制作各式边框教程
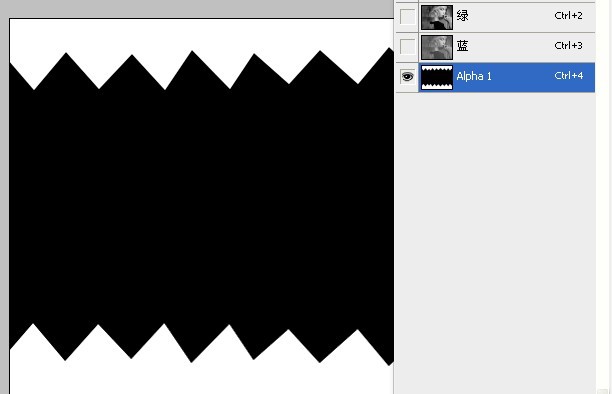
24.同一个形状我们可以做出很多很多效果,千变万化的。不一定要锯齿形状,可以是波浪,可以是椭圆。

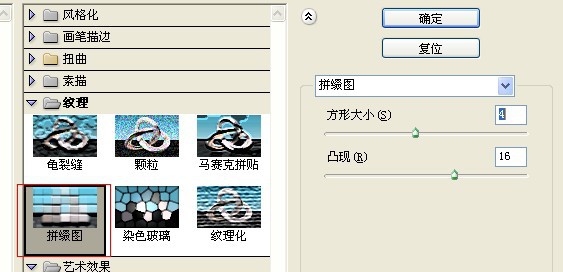
25.这是拼缀图的参数:

26.效果:

-------
27.我们试试其他形状的,新建一个通道。

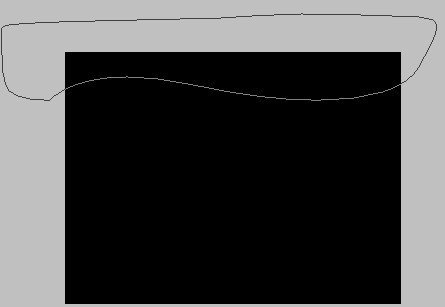
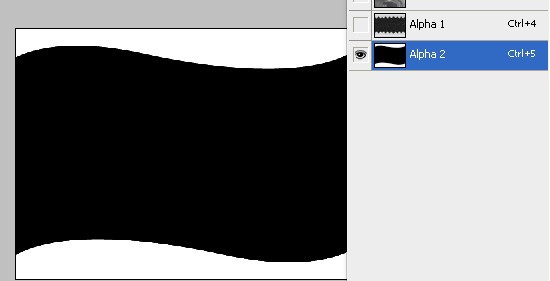
28.用钢笔画出任意的形状。

29.如图:画好后填充白色。

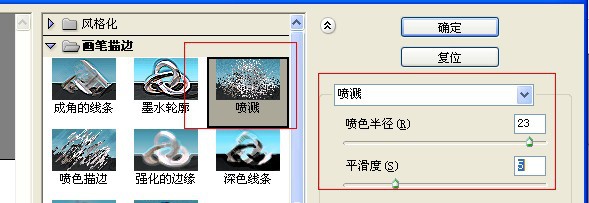
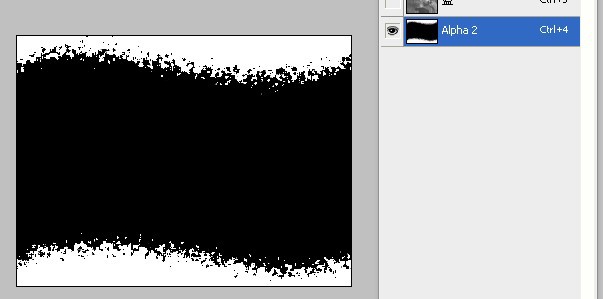
30.试试喷溅效果:

31.在通道内填充白色

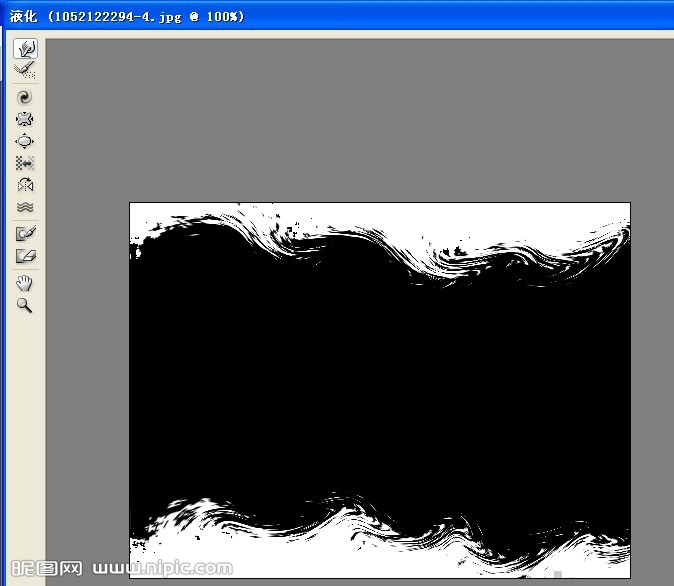
32.不回到图层,执行滤镜,液化,使用涂抹工具随意涂抹。

33.载入选区后,回到图层填充白色,完成。

-------
34.回到刚才的通道形状,试试其他效果

35.打开素材图片。

36.载入图形黑色选区:

37.使选区转换为路径。

38.把路径拖入通道中,填充黑色。

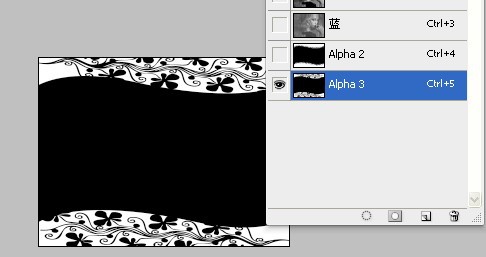
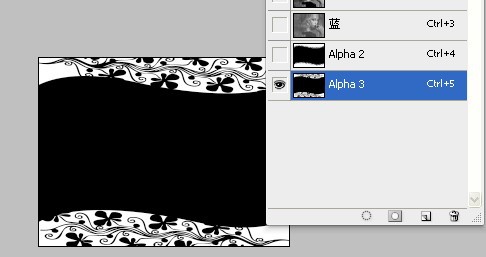
39.如图

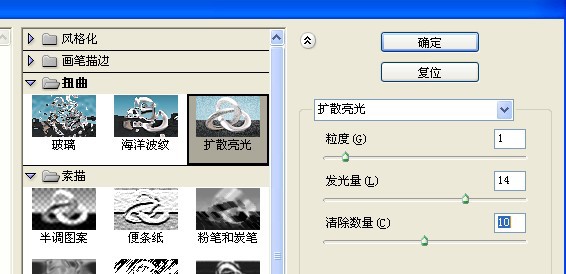
40.试试扩散亮光的效果:

41.载入选区,在图层中填充白色。

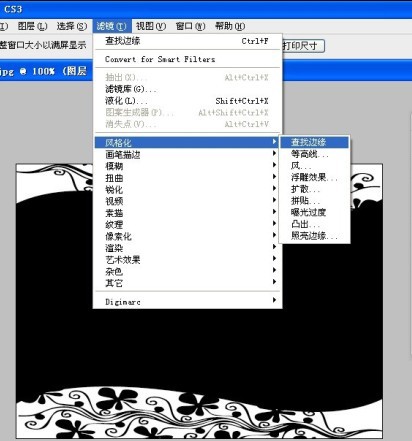
42.当然,我们也可以试试查找边缘滤镜。

43,执行风格化-查找边缘滤镜命令。

44.效果如图。

-------
标签(TAG) 教程内容 PS通道制作各式边框教程 来源:网络 作者:a




























