使用PS滤镜插件Mask pro轻松抠出花卉
首先须要安装Mask pro。打开需要抠图的图片,复制背景层,这样就不会破坏原图了,(当然你也可以直接在层面板里双击背景层把它转换为普通层)这里我们的目的是把图中的红花抠出来。

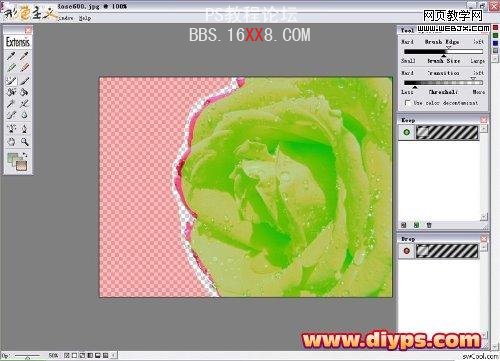
接着,打开插件菜单下的Extensis Mask pro。如图所示,选中绿色保留区域高亮显示工具,在右侧的Tool options中可以适当设置笔刷大小,接着我们沿着红花的内边缘画出如图所示的一条曲线。

此时,按下Ctrl键单击绿色高亮线条右边的区域进行填充。

选中工具栏里的红色去除区域高亮工具,使用方法与之前的绿色保留区域高亮显示工具相同,先沿着红花的外边缘画出如图所示的一条曲线,此时,按下Ctrl键单击红色高亮线条左边的区域进行填充。

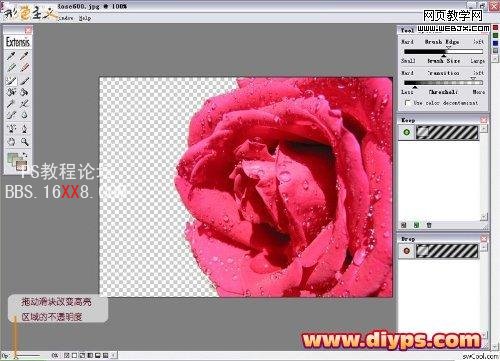
这时,对图片保留、去除区域定义好后,有两种方法让Mask pro执行抠图任务,一是直接双击魔术棒工具,二是在Edit菜单下选择Apply tools to all。执行完成后,得到下面的效果图。

为了更清楚的观察效果,我们可以把左下角的opactity向左拖动到0%

可以看到Mask pro抠图还是挺不错的,我们可以双击这里让图片以白色或者双击打开拾色器选择其他颜色背景显示。在这个例子中,Mask pro抠图很成功,我们只需保存结果返回photoshop

例子二:
打开图片观察可以发现,背景色比较简单,主要是淡蓝和白色。复制背景层,打开Mask pro抠图插件。

这一次,我们用的是工具栏右上角的去除颜色拾取工具,我们只需在淡蓝色和白色的区域点击几次,选中需要去除的颜色即可。

在右下角的Drop面板中储存了我们定义要去除的颜色,非常直观。

完成对去除颜色的选取后,直接双击魔术棒工具或者在Edit菜单下选择Apply to all tools即可。抠图结果如图

例子三:
这个例子,我们目的是把装鱼的竹篓抠出来。这一次,使用的工具是Mask pro自己带的钢笔工具,(当然你也可以在photoshop中用钢笔工具来抠图,但是我们这里有必要学习一下在Mask pro中钢笔工具的用法)。大体上来说,Mask pro中的钢笔工具在建立路径的时候跟在photoshop中是一样的,所以不会使用钢笔工具请自行查阅相关教程。下图是关闭路径后的结果,此时在我们建立的路径旁边鼠标变成一个白色的小锤子单击鼠标即可删除我们不希望保留的区域,在路径内点击将删除路径的全部区域,反之亦然。。


上面是点击后的结果,可以看到竹篓挎带里还有一些我们不需要的区域。继续使用钢笔工具建立并闭合路径,按住前面的方法单击去除多余区域,得到下图

补充说明:
例子一中红花与背景对比反差大,可以用photoshop里面的磁性套索或者磁性钢笔工具建立选区后按下Ctrl+J复制到新的层。
汉化例子二中的图片其实不用任何抠图插件,只用photoshop里的通道就可以抠出来。方法是,观察通道可以发现蓝色通道信息对比度较好,首先复制蓝色通道。Ctrl+I 反相,随后使用曲线调整蓝色通道的亮部和暗部,进一步加强对比。完成后载入蓝色通道,按下Ctrl+J复制到新的层,效果跟使用Mask pro 一样。
例子三中就是在Mask pro中使用钢笔工具,效果完全可以在photoshpop中完成。
看来插件是对ps进一步补充,有时并不一定会比直接用photoshop自己带的工具抠图方便,因此我们在抠图的时候要具体图片具体分析,不要盲目的认为用插件就一定会更快捷
标签(TAG) 滤镜使用




























