光照效果,给照片添加散景和光照效果
2022-12-25 10:37:30
来源/作者: /
己有:11人学习过
10、设置前景色为#f1c209,背景色为#952006,选渐变工具中的线性渐变,从中心往外拉渐变,得到如下效果。

11、用相同的方法再画一些光线,得到如下图所示:

12、把太阳图层和光线图层全选点下方的创建新组按钮,得到组1,把组1的混合模式改成滤色。


13、下面我们把阳光照射的效果做成动画的效果。
转到窗口,点击时间轴,打开动画制作场景。点击创建帧动画按钮,就有了第一帧动画。


14、点击时间轴下方的复制所选帧按钮,得到第2帧。
转到图层面板Ctrl+J复制组1,得到组1拷贝2。我们改变其中光线的大小、位子。
然后回到时间轴上把第2帧的图片换成组1拷贝2。

15、用相同的方法改变光线的大小、位子后创建新的动画帧,在时间轴上得到不同的动画帧。
设定动画帧的时间:全选动画帧,点击右键,在弹出的窗口选其它,设定时间为0.3秒。(如果上面的显示的时间有符合自己要求的就不需要再另外设置)
把次数设为永远,这样动画就会一直播放。
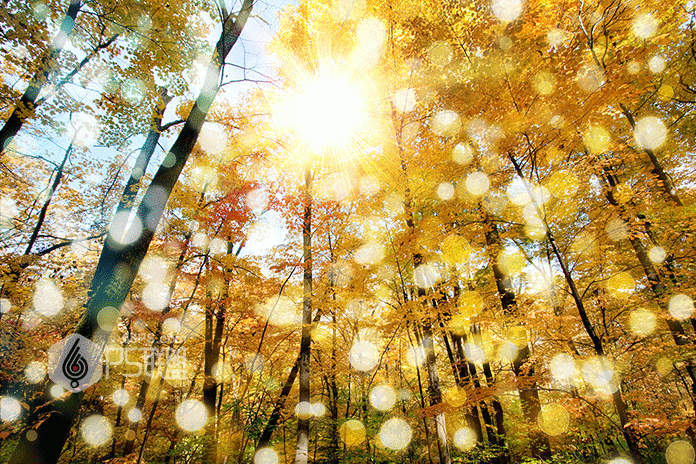
 好了,今天的教程就到这里啦,完成的效果如下图所示:
好了,今天的教程就到这里啦,完成的效果如下图所示: 整个效果还是比较明媚的,阳光的照射下,整个照片的感觉都变的不一样,要不为什么说光是摄影的灵魂呢。
整个效果还是比较明媚的,阳光的照射下,整个照片的感觉都变的不一样,要不为什么说光是摄影的灵魂呢。上一篇:PS消失点滤镜应用实例
下一篇:PS水珠效果边框制作






























