Photoshop绘制一款精美手机
2024-01-21 17:37:01
来源/作者: /
己有:1人学习过
Photoshop绘制一款精美手机 作者:杨斌 教程来源:蓝色理想
本教程所用软件为Photoshop CS2。
手机的绘制
我国拥有近四亿的手机用户,居全世界第一。手机在我国已成了常见的通讯工具。本小节将带着读者一起用Photoshp CS2绘制一台手机。
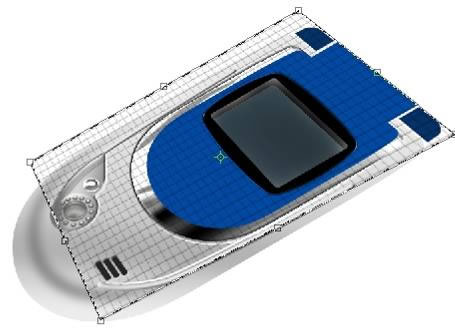
本小节完成的效果图。(图4.1-1)

图4.1-1 手机绘制完成效果图
本新闻共16
本小节实例制作步骤如下:
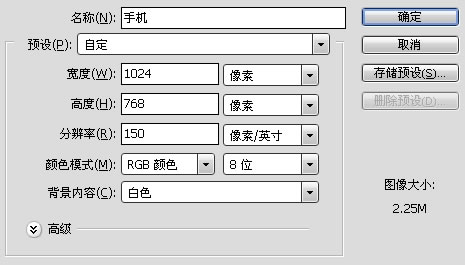
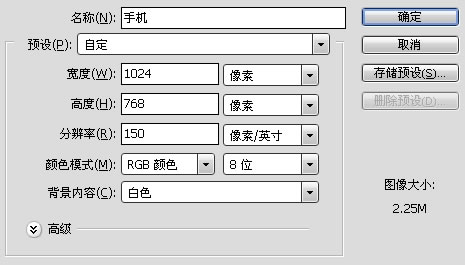
按下键盘上的Ctrl N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参见图4.1-2所示。

图4.1-2 新建对话框的设置
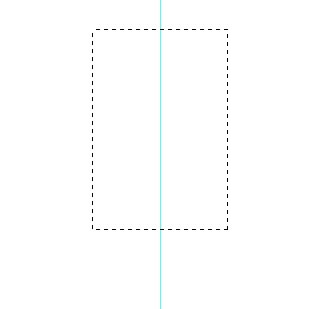
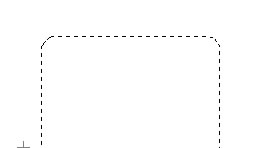
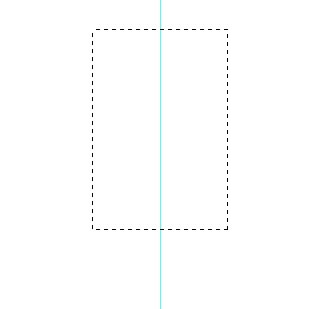
新建图层,按下键盘上的Ctrl R组合键打开标尺,创建一条垂直辅助线。以该辅助线为对称中心线,用“矩形选框工具”(快捷键M),根据手机形状创建一个矩形选区,如图4.1-3所示。

图4.1-3 以辅助线为对称中心线创建的矩形选区
选择“椭圆选框工具”(快捷键M)工具,设置选项栏上的布尔模式为“添加到选区”,如图4.1-4所示。

图4.1-4 椭圆形选框工具在选项栏上的设置
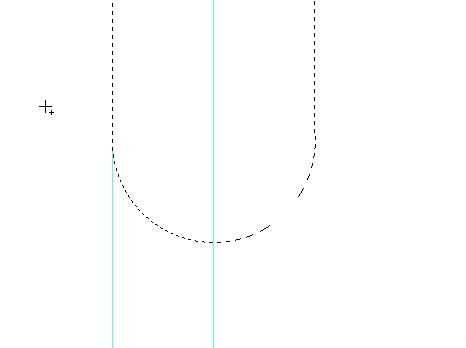
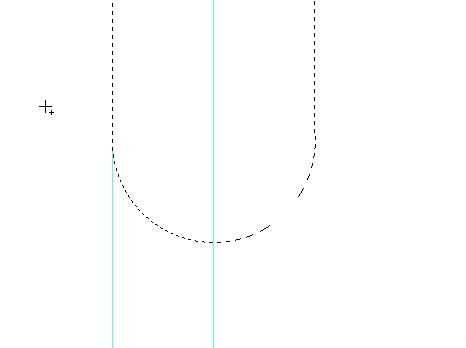
在选区下边与垂直辅助线相交位置处(如图4.1-5所示)开始拖拉,出现圆形后不要松开鼠标,同时按下键盘上的Alt和Shift键,就可以该点为圆心创建一个与矩形选区 “合集”的圆形选区,如图4.1-6所示。

图4.1-5 圆形选区的中心起点

图4.1-6 与矩形选区合集的圆形选区
执行菜单栏上的“选择→修改→平滑”命令,将矩形选区直角平滑一定像素。

图4.1-7 平滑命令设置对话框

图4.1-8 矩形选区平滑后的效果
本新闻共16
确认“椭圆选框工具”仍被选择,右击文档窗口,在弹出的菜单中选择“建立工作路径”命令,将选区转换为路径。
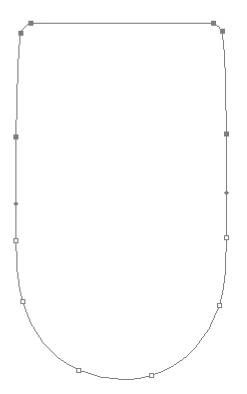
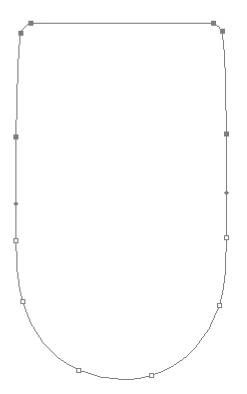
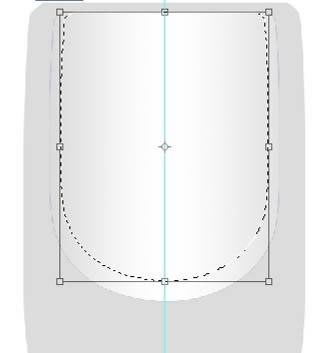
调整路径到如图4.1-9所示效果——使上边窄一些,两侧线条要具有一定弧度。

图4.1-9 调整后路径的效果
选择任意路径工具(比如“钢笔工具”),右击文档窗口,在弹出的菜单中选择“建立选区”命令,转换路径为选区。设置前景色为灰色(色彩接近即可),按下键盘上的Alt BackSpace组合键填充前景色。将该图层命名为“上盖”,如图4.1-10 所示。

图4.1-10 填充灰色后的图形
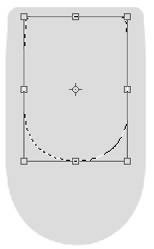
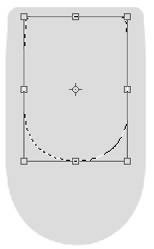
按下键盘上的Ctrl键,同时单击该图层在图层调板的缩略图,使该层中图形外缘作为选区载入。选择“矩形选框工具”,右击文档窗口,在弹出的菜单中选择“变换选区”命令。按下键盘上的Alt键,以选区中心为变换中心,变换该选区到图4.1-11所示效果。

图4.1-11 变换选区后的效果
本新闻共16
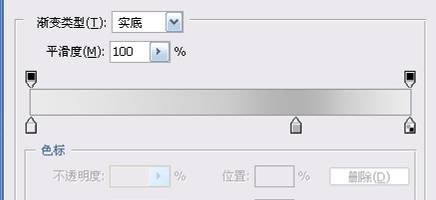
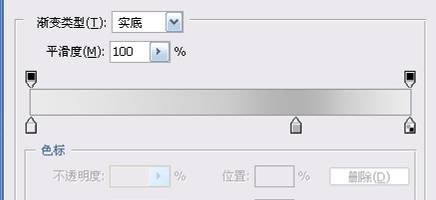
新建图层,命名为“银色装饰物”。选择“渐变工具”快捷键(G),在选区内添加“渐变”效果(只是为了效果预览,后面还要更改),如图4.1-12所示。

图4.1-12 渐变的设置
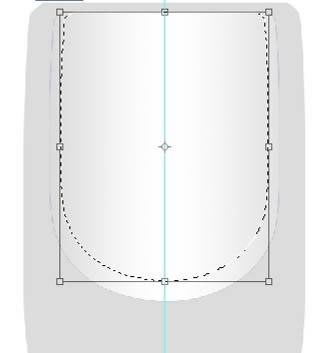
不取消选区,新建图层,变换选区到图4.1-13所示效果。

图4.1-13 变换选区后的效果
填充如图4.1-14所示颜色(色彩接近即可,手机厂家称这个颜色为“水手蓝”),命名该层为“水手蓝”。同时另建图层,命名为“轴”。画出如图4.1-14所示上边的形状。

图4.1-14 填充蓝色的效果
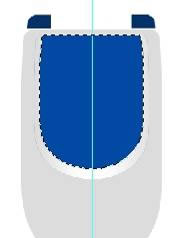
在该层上创建一个矩形选区,填充上面设置的“水手蓝”色,如图4.1-15所示。

图4.1-15矩形选区填充后的效果
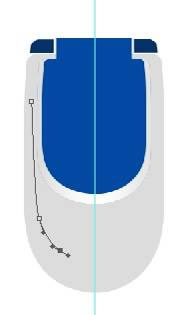
新建图层,用“钢笔工具”(快捷键P)绘制如图4.1-16所示路径。

图4.1-16 用钢笔工具绘制的路径
本新闻共16
选择“路径选择工具”,按下键盘上的Alt键,同时按下鼠标左键,拖拽该路径复制一个。选取该复制路径,按下键盘上的Ctrl T组合键,执行菜单栏上的“编辑→变换→水平翻转”命令,变换路径到相应的形状,并移动到另一边相应的位置 。
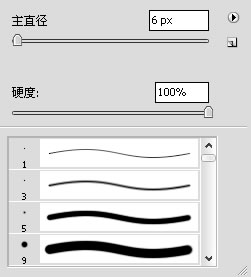
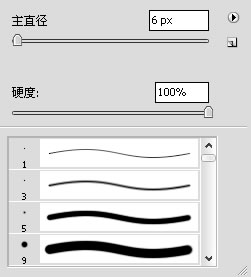
设置前景色为上面设置的“灰色”。选择画笔工具(快捷键B),在文档窗口单击右键,在弹出的调板中设置画笔参数,如图4.1-17所示。

图4.1-17 “画笔工具”笔触设置
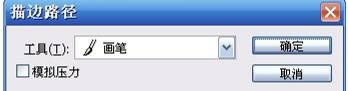
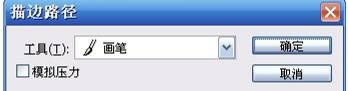
新建一个图层,选择该两条路径,右击文档窗口,在快捷菜单中选择“描边路径”命令,设置“描边路径”对话框如图4.1-18所示。

图4.1-18 描边路径命令对话框
双击该图层在图层调板上的缩略图,设置弹出的图层样式对话框,如图4.1-19所示。

图4.1-19 图层样式对话框
本新闻共16
下面绘制摄像头部分(这个部位在后面的透视变换的操作比较复杂,要具体处理,先把位置固定一下)。
新建图层,先绘制一个白色的圆形,再用“钢笔工具”(快捷键P)绘制如图4.1-20的路径。将路径转换为选区后填充白色,命名该层为“摄像头”。

图4.1-20 摄像头形状的路径
下面绘制“扬声器孔”。新建图层,用矩形选框工具创建矩形选区后,平滑矩形选区的直角,并填充黑色,如图4.1-21所示。

图4.1-21 绘制其中一个扬声器孔
不取消选区,选择“移动工具”,按下键盘上的Alt键不放,用鼠标左键拖拽,在同一层上复制出两个“扬声器孔”,如图4.1-22所示。

图4.1-22 复制出另外两个“扬声器孔”
双击该图层在图层调板上的缩略图,在“图层样式”对话框中设置“斜面和浮雕”为“枕状浮雕”,具体参数设置如图4.1-23所示。

图4.1-23 设置“扬声器孔”图层样式
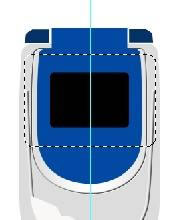
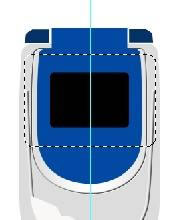
新建图层,命名为“外屏边框”。按上面所讲的方法绘制手机显示屏的圆角矩形选区,填充黑色。执行菜单栏上的“选择→存储选区”命令,为该选区命名为“圆角矩形”,储存该选区。再将该选区放大到如图4.1-24所示效果。

图4.1-24 放大圆角矩形选区后的效果
本新闻共16
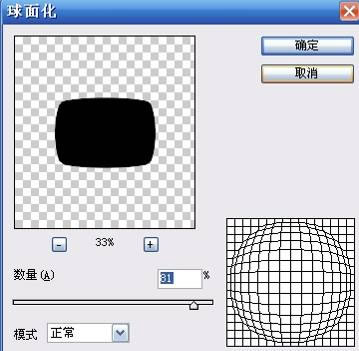
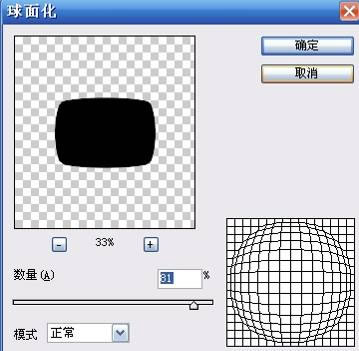
执行菜单栏上的“滤镜→扭曲→球面化”命令,参照图4.1-25所示设置。

图4.1-25 球面化命令对话框
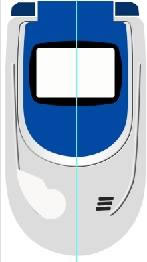
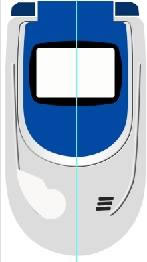
新建图层,命名为“外屏”。执行菜单栏上的“选择→载入选区”命令,载入“圆角矩形”选区,调整大小后填充白色占位,如图4.1-26所示。

图4.1-26 载入选区并填充白色后的效果
下面的步骤要做出手机的透视效果。
选择图层调板最上面的图层所略图,按下键盘上的Shift键,同时用鼠标单击背景层上面缩略图,选择该两个图层,及其中间的图层。按下键盘上的Ctrl G 组合键,将图层编组,命名为“手机上盖”。
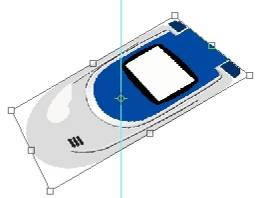
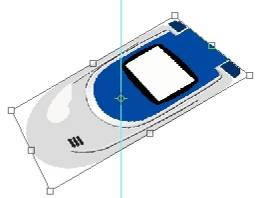
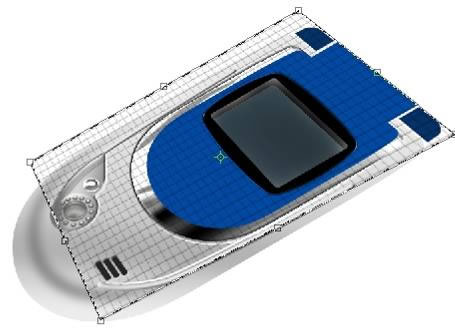
按下键盘上的Ctrl T组合键,自由变换该组,按下键盘上的Ctrl键不放,拖拽变换控制点到如图4.1-27所示效果。

图4.1-27 自由变换“手机上盖”组产生透视效果
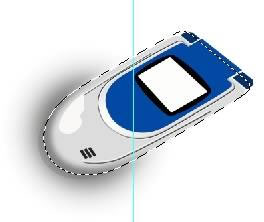
在“手机上盖”组上新建图层,画手机上盖的暗部。按下键盘上的Ctrl键,用鼠标左键点击图层调板上的“手机上盖”组中“上盖”图层缩略图,使其图形外缘作为选区载入。按键盘上的“方向键”将选区向左上方向轻移几个像素。按下键盘上的Shift Ctrl I 组合键反选,按下键盘上的Alt Ctrl D将选区羽化较多像素。
设置“画笔工具”(快捷键B)为主直径较大,硬度较低的笔触。设置前景色为深灰色(色彩接近即可),用“画笔工具”沿手机选区外侧按图4.1-28所示方式画上阴影。

图4.1-28 用画笔工具绘制的阴影
本新闻共16
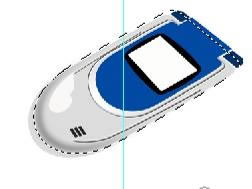
按下键盘上的Ctrl D组合键,取消选区。再次载入“上盖”选区,轻移到合适位置后,羽化较少的像素,按上面的方法反选,按下键盘上的Delete键删除多余的部分,得到如图4.1-29所示效果。

图4.1-29 删除多余部分后的效果
下面我们来细致刻画摄像头部分。
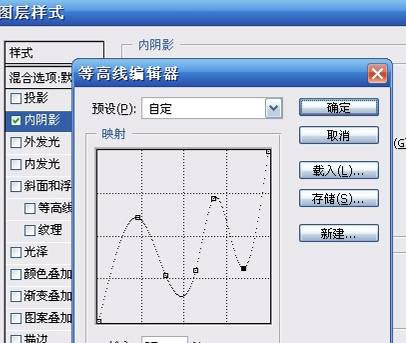
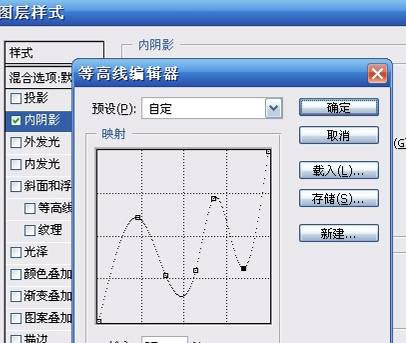
双击“手机上盖”组中“摄像头”图层在图层调板中的缩略图,在弹出的“图层样式”对话框中选择“内阴影”,编辑等高线曲线,如图4.1-30所示。

图4.1-30 编辑等高线曲线

图4.1-31 “摄像头”图层添加“内阴影”效果
新建图层,绘制一个椭圆形选区,填充灰色。不取消选区,自由变换到如图4.1-32所示效果。

图4.1-32 椭圆形自由变换效果
本新闻共16
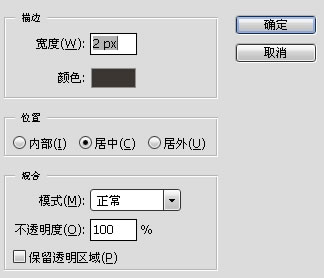
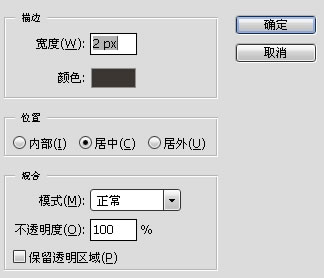
确认“矩形/椭圆选框工具”被选择,右击文档窗口,在快捷菜单中选择“描边”命令,设置参见图4.1-33所示。

图4.1-33 椭圆形选区描边对话框
用“加深/减淡工具”(快捷键O)擦出大体明暗。
新建图层,按上面方法绘制如图4.1-34所示形状,在图层调板上调整该图层的“不透明度”为50%。

图4.1-34 图层降低不透明度后的效果
用“加深/减淡工具”配合“椭圆选框工具”按前面所讲方法绘制出镜头周围的装饰物。再新建图层,载入摄像头选区,用“画笔工具”绘制阴影,如图--4.1-35所示。

图4.1-35 装饰物完成的效果
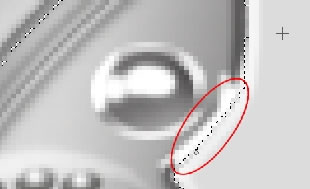
再选择“摄像头”图层,为它加上“枕状浮雕”的样式。新建图层,配合“椭圆选框工具”,用“画笔工具”在摄像头位置绘制出白色反光,如图4.1-36红圈中表示的部位。
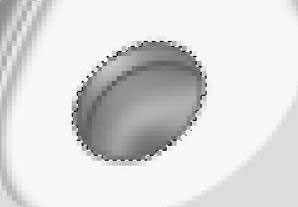
新建图层,创建一个椭圆形选区后填充渐变,如图4.1-36所示。

图4.1-36 椭圆形选区添加渐变效果
缩小椭圆形选区后填充深灰色,用“加深/减淡工具”依实际擦出明暗(图4.1-37),绘制反光凸镜的效果。

图4.1-37 反光凸镜完成的效果
用“减淡工具”擦出白色反光,如图4.1-38所示。

图4.1-38 圈中即为绘制反光的位置
本新闻共16
下面,我们来完善手机外屏幕部分。
选择“手机上盖”组中“银色装饰物”图层,将图形外缘选区载入。填充如图4.1-39所示渐变,设置“图层样式”为“枕状浮雕”,如图4.1-39所示。

图4.1-39 选区填充渐变、添加枕状浮雕样式的效果
不取消选区,将上半部分用“笔画工具”涂上白色,用钢笔工具绘制路径后用灰色画笔“描边路径”,钩选“模拟压力”,完成效果如图4.1-40所示。

图4.1-40 为图形添加光泽
选择“外屏幕边框”图层,为其加上枕状浮雕效果。选择“白色屏幕”图层,按上面所述方法载图形边缘的选区,用“画笔工具”涂抹如图4.1-41所示灰色(色彩接近即可)。

图4.1-41画笔工具涂抹外屏幕的效果
新建图层,将“白色屏幕”选区向下移动若干像素,用“画笔工具”涂抹墨绿色,如图 4.1-42所示。

图 4.1-42 画笔工具涂抹新建图层的效果
再次载入“白色屏幕”层图形外缘选区,按下键盘上的Shift Ctrl I 组合键,反选后按Delete键删除新建层多余的部分,如图 4.1-43所示。

图 4.1-43 外屏幕的效果
本新闻共16
选择“上盖”层,载入它的图形边缘选区,填充如图4.1-44所示设置的渐变。

图4.1-44为上盖层添加的渐变设置

图4.1-45 上盖层添加渐变后的效果
在“图层样式”中为“扬声器孔”图层中的图形加上“外斜面浮雕”效果,如图4.1-46所示。

图4.1-46 “扬声器孔”的“外斜面浮雕”效果
下面的步骤绘制蓝色塑料装饰物里面的小格子。
在“水手蓝”图层上建一层,设置前景色为黑色,背景色为白色,创建一个矩形选区。执行菜单栏上的“滤镜→纹理→拼缀图”命令,设置参见图4.1-47所示。

图4.1-47 拼缀图滤镜对话框
按上面所介绍的方法,将该图形自由变换到图4.1-48效果。

图4.1-48 自由变换拼缀图的效果
设置拼缀图层的“混合模式”为“正片叠底”,删除多余部分。
选择“水手蓝”图层,为它加上 “内阴影”的图层样式,如图4.1-49所示。

图4.1-49 “水手蓝”图层的内阴影效果
本新闻共16
下面绘制手机的侧面部分。
在“上盖”层下复制该层,移动该复制层到如图4.1-50所示位置。

图4.1-50复制“上盖”层并移动后的效果
用“加深工具”加深“上盖”的复制层,如图4.1-51所示。

图4.1-51 加深复制的图层
选择“上盖”层,用“模糊工具”(快捷键R)将上盖层边缘模糊一下,使其过度柔和一些,如图4.1-52所示。

图4.1-52模糊处理的边缘
在“手机上盖”组下新建图层,命名为“宝石蓝”。载入“上盖”层图形边缘选区,移动到如图4.1-53所示位置后填充“宝石蓝”色(色彩接近即可)。

图4.1-53 填充宝石蓝色的图层
本新闻共16
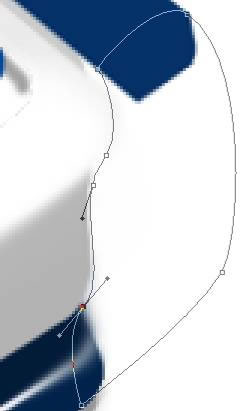
在“宝石蓝”层上面新建一层命名为“倒棱”,用钢笔工具绘制出如图4.1-54所示的路径。

图4.1-54 用钢笔工具绘制的形状
将路径转换为选区后填充“蓝灰”色(色彩接近即可),用加深、减淡工具擦出如图4.1-55所示效果。
不取消选区,将“倒棱”层用较小像素描白边,如图4.1-55所示。

图4.1-55 “倒棱”层填充、描边的效果
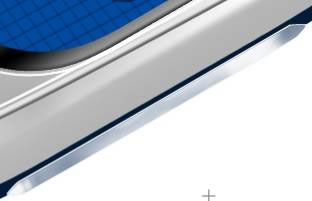
再将“宝石蓝”层描白边。按上面的方法继续绘制其他部分,“倒棱”层下面带有“宝石蓝”色形状的图层命名为“宝石蓝2”,如图4.1-56所示。

图4.1-56继续刻划的侧面
本新闻共16
用“选区描边”的方法绘制后面充电插孔,方法很简单,这里就不赘述。如图4.1-57所示。

图4.1-57 手机充电插孔完成的效果
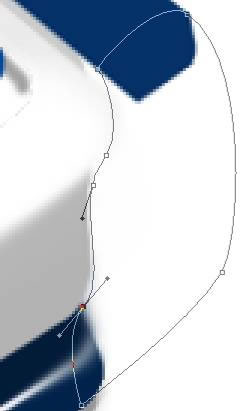
选择 “宝石蓝2”层,用钢笔工具绘制出如图4.1-58所示形状。

图4.1-58 用钢笔工具绘制的侧面路径
转换路径为选区后填充同该层图形相同的“宝石蓝”色(图4.1-59)。

图4.1-59 路径转换为选区后填充颜色
用硬度较小的“橡皮擦工具”(快捷键E)将“手机上盖”组中名为“轴”的图层边缘擦掉一点。再用减淡工具在“宝石蓝2”层上擦出如图4.1-60所示效果。

图4.1-60 刻划手机连接部分图形
本新闻共16
再将“手机上盖”组中名为“轴”的图层用“加深/减淡工具”擦出如图4.1-61所示效果。

图4.1-61 手机连接部分图形完成的效果
下面绘制手机天线。在“手机上盖”组上新建图层,用钢笔工具钩出形状后转换为选区,如图4.1-62所示。

图4.1-62 手机天线外形的选区
为该选区添加渐变效果(图4.1-63)。

图4.1-63 为手机天线添加渐变效果
继续完善天线,如图4.1-64所示。

图4.1-64 手机天线完成的效果
添加上信号指示灯,和标志等。

图4.1-65 标志绘制过程示意图
本新闻共16
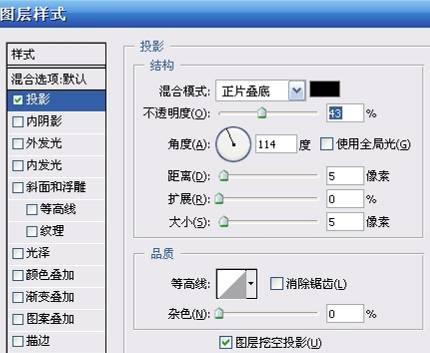
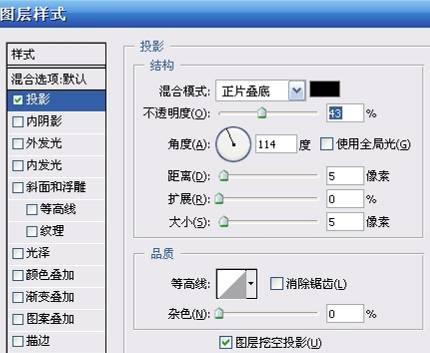
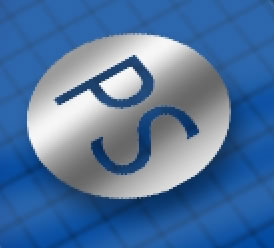
将“标志”自由变换变形后,放到相应位置,加上投影效果,如图4.1-66和4.1-67所示。

图4.1-66 设置“标志”的“图层样式”对话框

图4.1-67 “标志”图层加上投影的效果
最后为手机加上投影和“上盖”的白色反光效果,这个绘制手机的实例就完成了。

图4.1-68手机绘制完成的效果简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
本教程所用软件为Photoshop CS2。
手机的绘制
我国拥有近四亿的手机用户,居全世界第一。手机在我国已成了常见的通讯工具。本小节将带着读者一起用Photoshp CS2绘制一台手机。
本小节完成的效果图。(图4.1-1)

图4.1-1 手机绘制完成效果图
本新闻共16
本小节实例制作步骤如下:
按下键盘上的Ctrl N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参见图4.1-2所示。

图4.1-2 新建对话框的设置
新建图层,按下键盘上的Ctrl R组合键打开标尺,创建一条垂直辅助线。以该辅助线为对称中心线,用“矩形选框工具”(快捷键M),根据手机形状创建一个矩形选区,如图4.1-3所示。

图4.1-3 以辅助线为对称中心线创建的矩形选区
选择“椭圆选框工具”(快捷键M)工具,设置选项栏上的布尔模式为“添加到选区”,如图4.1-4所示。

图4.1-4 椭圆形选框工具在选项栏上的设置
在选区下边与垂直辅助线相交位置处(如图4.1-5所示)开始拖拉,出现圆形后不要松开鼠标,同时按下键盘上的Alt和Shift键,就可以该点为圆心创建一个与矩形选区 “合集”的圆形选区,如图4.1-6所示。

图4.1-5 圆形选区的中心起点

图4.1-6 与矩形选区合集的圆形选区
执行菜单栏上的“选择→修改→平滑”命令,将矩形选区直角平滑一定像素。

图4.1-7 平滑命令设置对话框

图4.1-8 矩形选区平滑后的效果
本新闻共16
确认“椭圆选框工具”仍被选择,右击文档窗口,在弹出的菜单中选择“建立工作路径”命令,将选区转换为路径。
调整路径到如图4.1-9所示效果——使上边窄一些,两侧线条要具有一定弧度。

图4.1-9 调整后路径的效果
选择任意路径工具(比如“钢笔工具”),右击文档窗口,在弹出的菜单中选择“建立选区”命令,转换路径为选区。设置前景色为灰色(色彩接近即可),按下键盘上的Alt BackSpace组合键填充前景色。将该图层命名为“上盖”,如图4.1-10 所示。

图4.1-10 填充灰色后的图形
按下键盘上的Ctrl键,同时单击该图层在图层调板的缩略图,使该层中图形外缘作为选区载入。选择“矩形选框工具”,右击文档窗口,在弹出的菜单中选择“变换选区”命令。按下键盘上的Alt键,以选区中心为变换中心,变换该选区到图4.1-11所示效果。

图4.1-11 变换选区后的效果
本新闻共16
新建图层,命名为“银色装饰物”。选择“渐变工具”快捷键(G),在选区内添加“渐变”效果(只是为了效果预览,后面还要更改),如图4.1-12所示。

图4.1-12 渐变的设置
不取消选区,新建图层,变换选区到图4.1-13所示效果。

图4.1-13 变换选区后的效果
填充如图4.1-14所示颜色(色彩接近即可,手机厂家称这个颜色为“水手蓝”),命名该层为“水手蓝”。同时另建图层,命名为“轴”。画出如图4.1-14所示上边的形状。

图4.1-14 填充蓝色的效果
在该层上创建一个矩形选区,填充上面设置的“水手蓝”色,如图4.1-15所示。

图4.1-15矩形选区填充后的效果
新建图层,用“钢笔工具”(快捷键P)绘制如图4.1-16所示路径。

图4.1-16 用钢笔工具绘制的路径
本新闻共16
选择“路径选择工具”,按下键盘上的Alt键,同时按下鼠标左键,拖拽该路径复制一个。选取该复制路径,按下键盘上的Ctrl T组合键,执行菜单栏上的“编辑→变换→水平翻转”命令,变换路径到相应的形状,并移动到另一边相应的位置 。
设置前景色为上面设置的“灰色”。选择画笔工具(快捷键B),在文档窗口单击右键,在弹出的调板中设置画笔参数,如图4.1-17所示。

图4.1-17 “画笔工具”笔触设置
新建一个图层,选择该两条路径,右击文档窗口,在快捷菜单中选择“描边路径”命令,设置“描边路径”对话框如图4.1-18所示。

图4.1-18 描边路径命令对话框
双击该图层在图层调板上的缩略图,设置弹出的图层样式对话框,如图4.1-19所示。

图4.1-19 图层样式对话框
本新闻共16
下面绘制摄像头部分(这个部位在后面的透视变换的操作比较复杂,要具体处理,先把位置固定一下)。
新建图层,先绘制一个白色的圆形,再用“钢笔工具”(快捷键P)绘制如图4.1-20的路径。将路径转换为选区后填充白色,命名该层为“摄像头”。

图4.1-20 摄像头形状的路径
下面绘制“扬声器孔”。新建图层,用矩形选框工具创建矩形选区后,平滑矩形选区的直角,并填充黑色,如图4.1-21所示。

图4.1-21 绘制其中一个扬声器孔
不取消选区,选择“移动工具”,按下键盘上的Alt键不放,用鼠标左键拖拽,在同一层上复制出两个“扬声器孔”,如图4.1-22所示。

图4.1-22 复制出另外两个“扬声器孔”
双击该图层在图层调板上的缩略图,在“图层样式”对话框中设置“斜面和浮雕”为“枕状浮雕”,具体参数设置如图4.1-23所示。

图4.1-23 设置“扬声器孔”图层样式
新建图层,命名为“外屏边框”。按上面所讲的方法绘制手机显示屏的圆角矩形选区,填充黑色。执行菜单栏上的“选择→存储选区”命令,为该选区命名为“圆角矩形”,储存该选区。再将该选区放大到如图4.1-24所示效果。

图4.1-24 放大圆角矩形选区后的效果
本新闻共16
执行菜单栏上的“滤镜→扭曲→球面化”命令,参照图4.1-25所示设置。

图4.1-25 球面化命令对话框
新建图层,命名为“外屏”。执行菜单栏上的“选择→载入选区”命令,载入“圆角矩形”选区,调整大小后填充白色占位,如图4.1-26所示。

图4.1-26 载入选区并填充白色后的效果
下面的步骤要做出手机的透视效果。
选择图层调板最上面的图层所略图,按下键盘上的Shift键,同时用鼠标单击背景层上面缩略图,选择该两个图层,及其中间的图层。按下键盘上的Ctrl G 组合键,将图层编组,命名为“手机上盖”。
按下键盘上的Ctrl T组合键,自由变换该组,按下键盘上的Ctrl键不放,拖拽变换控制点到如图4.1-27所示效果。

图4.1-27 自由变换“手机上盖”组产生透视效果
在“手机上盖”组上新建图层,画手机上盖的暗部。按下键盘上的Ctrl键,用鼠标左键点击图层调板上的“手机上盖”组中“上盖”图层缩略图,使其图形外缘作为选区载入。按键盘上的“方向键”将选区向左上方向轻移几个像素。按下键盘上的Shift Ctrl I 组合键反选,按下键盘上的Alt Ctrl D将选区羽化较多像素。
设置“画笔工具”(快捷键B)为主直径较大,硬度较低的笔触。设置前景色为深灰色(色彩接近即可),用“画笔工具”沿手机选区外侧按图4.1-28所示方式画上阴影。

图4.1-28 用画笔工具绘制的阴影
本新闻共16
按下键盘上的Ctrl D组合键,取消选区。再次载入“上盖”选区,轻移到合适位置后,羽化较少的像素,按上面的方法反选,按下键盘上的Delete键删除多余的部分,得到如图4.1-29所示效果。

图4.1-29 删除多余部分后的效果
下面我们来细致刻画摄像头部分。
双击“手机上盖”组中“摄像头”图层在图层调板中的缩略图,在弹出的“图层样式”对话框中选择“内阴影”,编辑等高线曲线,如图4.1-30所示。

图4.1-30 编辑等高线曲线

图4.1-31 “摄像头”图层添加“内阴影”效果
新建图层,绘制一个椭圆形选区,填充灰色。不取消选区,自由变换到如图4.1-32所示效果。

图4.1-32 椭圆形自由变换效果
本新闻共16
确认“矩形/椭圆选框工具”被选择,右击文档窗口,在快捷菜单中选择“描边”命令,设置参见图4.1-33所示。

图4.1-33 椭圆形选区描边对话框
用“加深/减淡工具”(快捷键O)擦出大体明暗。
新建图层,按上面方法绘制如图4.1-34所示形状,在图层调板上调整该图层的“不透明度”为50%。

图4.1-34 图层降低不透明度后的效果
用“加深/减淡工具”配合“椭圆选框工具”按前面所讲方法绘制出镜头周围的装饰物。再新建图层,载入摄像头选区,用“画笔工具”绘制阴影,如图--4.1-35所示。

图4.1-35 装饰物完成的效果
再选择“摄像头”图层,为它加上“枕状浮雕”的样式。新建图层,配合“椭圆选框工具”,用“画笔工具”在摄像头位置绘制出白色反光,如图4.1-36红圈中表示的部位。
新建图层,创建一个椭圆形选区后填充渐变,如图4.1-36所示。

图4.1-36 椭圆形选区添加渐变效果
缩小椭圆形选区后填充深灰色,用“加深/减淡工具”依实际擦出明暗(图4.1-37),绘制反光凸镜的效果。

图4.1-37 反光凸镜完成的效果
用“减淡工具”擦出白色反光,如图4.1-38所示。

图4.1-38 圈中即为绘制反光的位置
本新闻共16
下面,我们来完善手机外屏幕部分。
选择“手机上盖”组中“银色装饰物”图层,将图形外缘选区载入。填充如图4.1-39所示渐变,设置“图层样式”为“枕状浮雕”,如图4.1-39所示。

图4.1-39 选区填充渐变、添加枕状浮雕样式的效果
不取消选区,将上半部分用“笔画工具”涂上白色,用钢笔工具绘制路径后用灰色画笔“描边路径”,钩选“模拟压力”,完成效果如图4.1-40所示。

图4.1-40 为图形添加光泽
选择“外屏幕边框”图层,为其加上枕状浮雕效果。选择“白色屏幕”图层,按上面所述方法载图形边缘的选区,用“画笔工具”涂抹如图4.1-41所示灰色(色彩接近即可)。

图4.1-41画笔工具涂抹外屏幕的效果
新建图层,将“白色屏幕”选区向下移动若干像素,用“画笔工具”涂抹墨绿色,如图 4.1-42所示。

图 4.1-42 画笔工具涂抹新建图层的效果
再次载入“白色屏幕”层图形外缘选区,按下键盘上的Shift Ctrl I 组合键,反选后按Delete键删除新建层多余的部分,如图 4.1-43所示。

图 4.1-43 外屏幕的效果
本新闻共16
选择“上盖”层,载入它的图形边缘选区,填充如图4.1-44所示设置的渐变。

图4.1-44为上盖层添加的渐变设置

图4.1-45 上盖层添加渐变后的效果
在“图层样式”中为“扬声器孔”图层中的图形加上“外斜面浮雕”效果,如图4.1-46所示。

图4.1-46 “扬声器孔”的“外斜面浮雕”效果
下面的步骤绘制蓝色塑料装饰物里面的小格子。
在“水手蓝”图层上建一层,设置前景色为黑色,背景色为白色,创建一个矩形选区。执行菜单栏上的“滤镜→纹理→拼缀图”命令,设置参见图4.1-47所示。

图4.1-47 拼缀图滤镜对话框
按上面所介绍的方法,将该图形自由变换到图4.1-48效果。

图4.1-48 自由变换拼缀图的效果
设置拼缀图层的“混合模式”为“正片叠底”,删除多余部分。
选择“水手蓝”图层,为它加上 “内阴影”的图层样式,如图4.1-49所示。

图4.1-49 “水手蓝”图层的内阴影效果
本新闻共16
下面绘制手机的侧面部分。
在“上盖”层下复制该层,移动该复制层到如图4.1-50所示位置。

图4.1-50复制“上盖”层并移动后的效果
用“加深工具”加深“上盖”的复制层,如图4.1-51所示。

图4.1-51 加深复制的图层
选择“上盖”层,用“模糊工具”(快捷键R)将上盖层边缘模糊一下,使其过度柔和一些,如图4.1-52所示。

图4.1-52模糊处理的边缘
在“手机上盖”组下新建图层,命名为“宝石蓝”。载入“上盖”层图形边缘选区,移动到如图4.1-53所示位置后填充“宝石蓝”色(色彩接近即可)。

图4.1-53 填充宝石蓝色的图层
本新闻共16
在“宝石蓝”层上面新建一层命名为“倒棱”,用钢笔工具绘制出如图4.1-54所示的路径。

图4.1-54 用钢笔工具绘制的形状
将路径转换为选区后填充“蓝灰”色(色彩接近即可),用加深、减淡工具擦出如图4.1-55所示效果。
不取消选区,将“倒棱”层用较小像素描白边,如图4.1-55所示。

图4.1-55 “倒棱”层填充、描边的效果
再将“宝石蓝”层描白边。按上面的方法继续绘制其他部分,“倒棱”层下面带有“宝石蓝”色形状的图层命名为“宝石蓝2”,如图4.1-56所示。

图4.1-56继续刻划的侧面
本新闻共16
用“选区描边”的方法绘制后面充电插孔,方法很简单,这里就不赘述。如图4.1-57所示。

图4.1-57 手机充电插孔完成的效果
选择 “宝石蓝2”层,用钢笔工具绘制出如图4.1-58所示形状。

图4.1-58 用钢笔工具绘制的侧面路径
转换路径为选区后填充同该层图形相同的“宝石蓝”色(图4.1-59)。

图4.1-59 路径转换为选区后填充颜色
用硬度较小的“橡皮擦工具”(快捷键E)将“手机上盖”组中名为“轴”的图层边缘擦掉一点。再用减淡工具在“宝石蓝2”层上擦出如图4.1-60所示效果。

图4.1-60 刻划手机连接部分图形
本新闻共16
再将“手机上盖”组中名为“轴”的图层用“加深/减淡工具”擦出如图4.1-61所示效果。

图4.1-61 手机连接部分图形完成的效果
下面绘制手机天线。在“手机上盖”组上新建图层,用钢笔工具钩出形状后转换为选区,如图4.1-62所示。

图4.1-62 手机天线外形的选区
为该选区添加渐变效果(图4.1-63)。

图4.1-63 为手机天线添加渐变效果
继续完善天线,如图4.1-64所示。

图4.1-64 手机天线完成的效果
添加上信号指示灯,和标志等。

图4.1-65 标志绘制过程示意图
本新闻共16
将“标志”自由变换变形后,放到相应位置,加上投影效果,如图4.1-66和4.1-67所示。

图4.1-66 设置“标志”的“图层样式”对话框

图4.1-67 “标志”图层加上投影的效果
最后为手机加上投影和“上盖”的白色反光效果,这个绘制手机的实例就完成了。

图4.1-68手机绘制完成的效果简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
上一篇:教你用PS绘制浪漫夕阳美景




























