Photoshop教程:绘制荷花
2024-01-16 17:31:27
来源/作者: /
己有:0人学习过

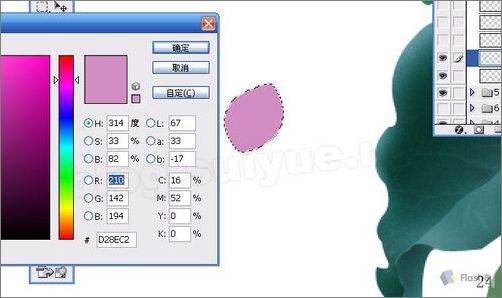
图21

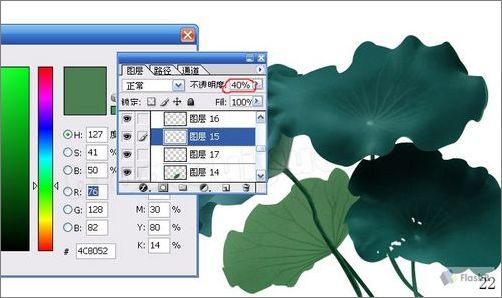
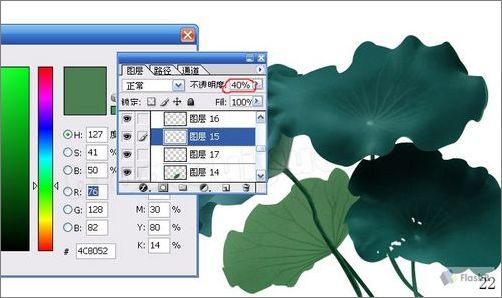
图22

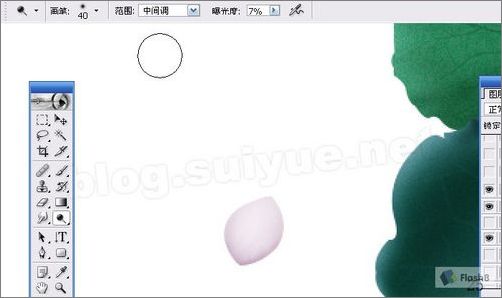
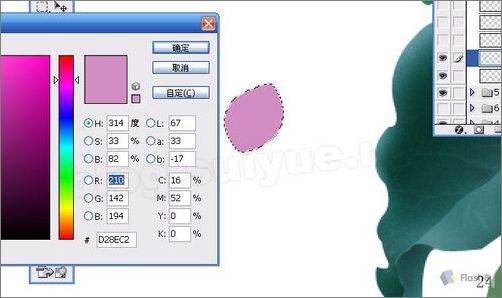
图23

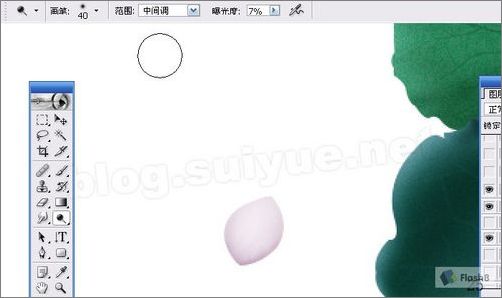
图24
25、用“减淡”工具把一部分减淡。

图25

图26

图27

图28

图29

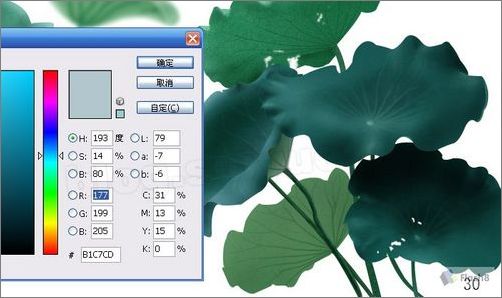
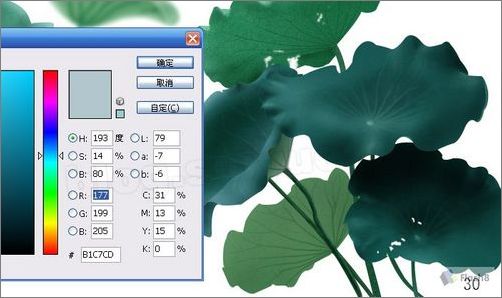
图30

图30

最终效果图

图21

图22

图23

图24

图25

图26

图27

图28

图29

图30

图30

最终效果图
 如何将PS文字巧妙的融入背景图里
人气:0
如何将PS文字巧妙的融入背景图里
人气:0
 用Photoshop去除图片中的锯齿
人气:0
用Photoshop去除图片中的锯齿
人气:0
 在Photoshop里面如何去除图片白色的底?
人气:0
在Photoshop里面如何去除图片白色的底?
人气:0
 PS滤镜把城市建筑照片转成素描线稿效果
人气:0
PS滤镜把城市建筑照片转成素描线稿效果
人气:0
 婚纱写真,调出清新风格外景婚纱写真照片
人气:0
婚纱写真,调出清新风格外景婚纱写真照片
人气:0  婚纱后期,郊外婚纱摄影后期实例
人气:0
婚纱后期,郊外婚纱摄影后期实例
人气:0  巫师3用不了猎魔感官怎么办
人气:0
巫师3用不了猎魔感官怎么办
人气:0  我的连云港如何提取公积金(图文攻略)
人气:0
我的连云港如何提取公积金(图文攻略)
人气:0