Photoshop绘图基础实例:立方体的绘制
2023-12-12 17:25:03
来源/作者: /
己有:0人学习过
Photoshop绘图基础实例:立方体的绘制 作者:ybybyb2001 教程来源:蓝色理想
立方体是初学美术的朋友必画的物体,它可以很直观地表现出物体的“长、宽、高”以及“黑、灰、白”的特征。
在本小节中,我们将了解“矩形选框工具”(快捷键M)、“多边形套索工具”(快捷键L)、“渐变工具”(快捷键G)和“加深/减淡工具”(快捷键O)在Photoshop 鼠标手绘中的一些使用方法,以及立方体构图要领,上色方法等。
本小节实例的最终效果如图2.1-0所示。

图2.1-0立方体最终效果
本新闻共6
下面是实例的制作方法及过程:
按下键盘上的Ctrl N 组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-1所示。

图2.1-1“新建”对话框的设置
选择“直线工具”(快捷键U),在选项栏上设置该工具,如图2.1-2所示。

图2.1-2“直线工具”在选项栏上的设置
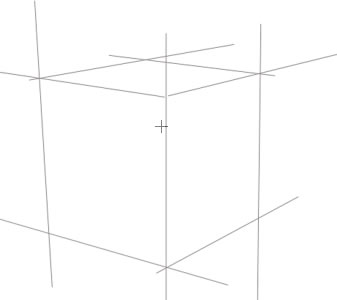
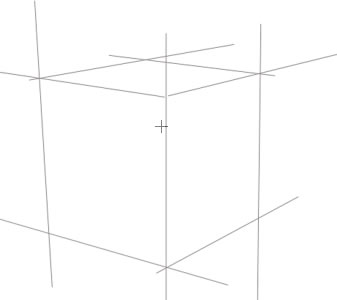
新建图层,命名为“结构线”,用“直线工具”根据“透视”构图原理绘制立方体的结构线,如图2.1-3所示。

图2.1-3立方体的结构线
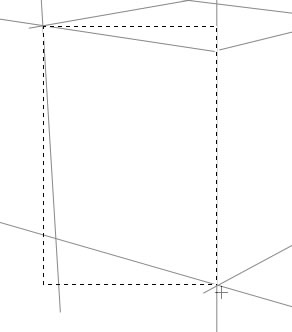
用“矩形选框工具”创建一个矩形选区,如图2.1-4所示。

图2.1-4创建一个矩形选区
本新闻共6
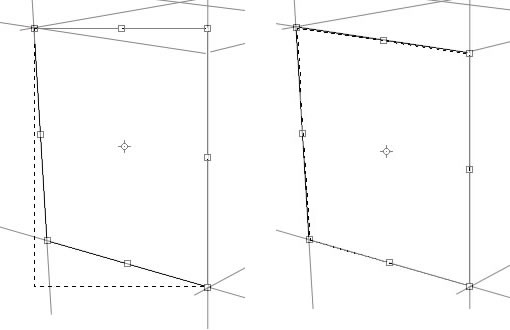
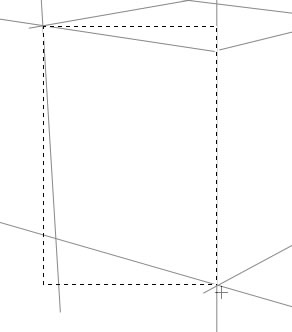
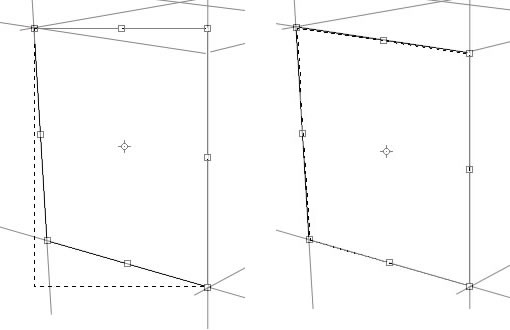
执行菜单栏上的“选择→变换选区”命令,或右击文档窗口,在快捷菜单中选择“变换选区”命令,自由变换该矩形选区。按下Ctrl 键不放,可以自由拖动控制点;同时按下Ctrl Shift 键不放,可以垂直拖动控制点。参照结构线,将控制点拖拽到合适位置,如图2.1-5所示。

图2.1-5自由变换选区
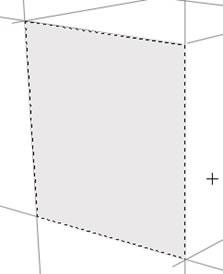
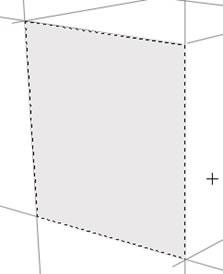
新建图层,在选区内填充明度较高的灰色(颜色接近即可),如图2.1-6所示。

图2.1-6在选区内填充灰色
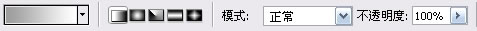
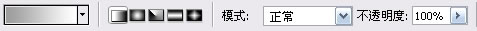
新建图层,按上面方法绘制右侧的矩形选区。设置前景色和背景色分别为深灰色和白色,选择“渐变工具”, 在选项栏上设置该工具,如图2.1-7所示。

图2.1-7“渐变工具”在选项栏上的设置
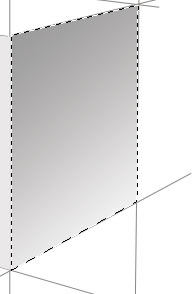
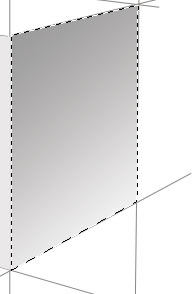
自选区左上角向右下角创建渐变,如图2.1-8所示。

图2.1-8创建渐变
本新闻共6
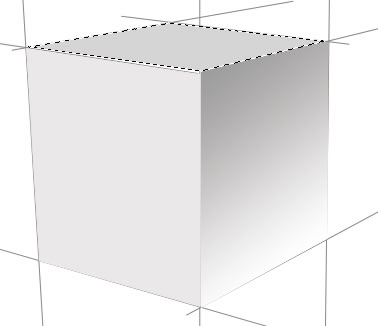
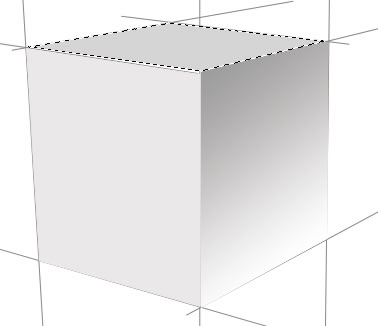
进一步完善顶部的面,如图2.1-9所示。

图2.1-9顶面完成的效果
下面,我们将立方体处理得更真实些。选择“减淡工具”,按图2.1-10所示设置该工具在选项栏上的选项。

图2.1-10“减淡工具”在选项栏上的设置
用“减淡工具”分别涂抹3个图层,不要过于均匀,这样效果才更真实,注意刻画“三面五调”的效果,如图2.1-11所示。

图2.1-11用“减淡工具”修改图形
用“加深工具”将右侧图层图形边缘,也就是明暗交界部加深,如图2.1-12所示。

图2.1-12加深图形边缘
本新闻共6
下面绘制投影部分。
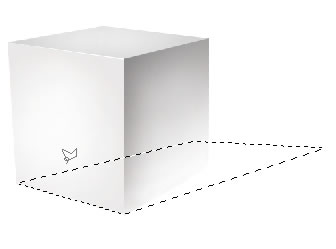
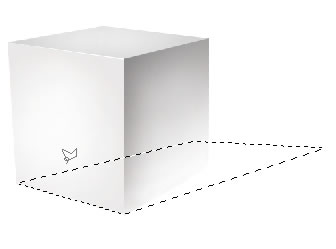
在背景层上新建图层,命名为“投影”。用“多边形套索工具”绘制如图2.1-13所示选区。

图2.1-13用“多边形套索工具”绘制的选区
按下键盘上的Ctrl D组合键,或执行菜单栏上的“选择→羽化”命令,打开“羽化选区”对话框,将选区羽化5个像素,如图2.1-14所示。

图2.1-14“羽化选区”对话框
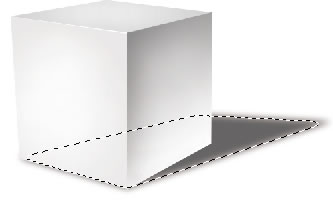
设置前景色为“深灰色”(色彩相近即可),按下键盘上的Alt BackSpace组合键,在选区内填充前景色,如图2.1-15所示。

图2.1-15选区内填充前景色
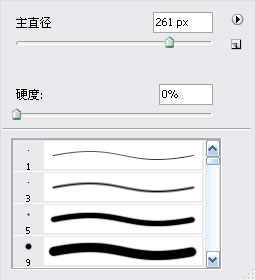
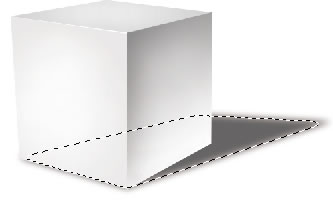
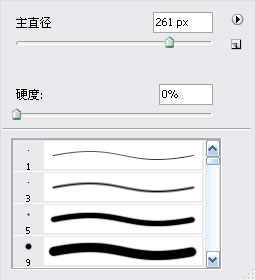
最后,取消选区,用笔触“硬度”较低的、“主直径”较大的(“硬度”和“主直径”的设置方法是,右击文档窗口,在弹出的调板中调整,如图2.1-16所示。)较低的“橡皮擦工具”(快捷键 E)将“投影”的相应部分擦淡,立方体的绘制就完成了,如图2.1-17所示。

图2.1-16“橡皮擦工具”的笔触设置调板
本新闻共6

图2.1-17立方体绘制完成
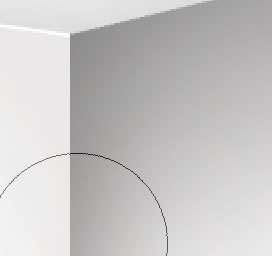
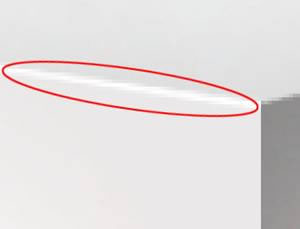
补充一点,我们可以在绘制过程中留一个缝隙,露出背景的白色,做出倒棱的效果,如图2.1-18所示。

图2.1-18立方体的倒棱效果简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
立方体是初学美术的朋友必画的物体,它可以很直观地表现出物体的“长、宽、高”以及“黑、灰、白”的特征。
在本小节中,我们将了解“矩形选框工具”(快捷键M)、“多边形套索工具”(快捷键L)、“渐变工具”(快捷键G)和“加深/减淡工具”(快捷键O)在Photoshop 鼠标手绘中的一些使用方法,以及立方体构图要领,上色方法等。
本小节实例的最终效果如图2.1-0所示。

图2.1-0立方体最终效果
本新闻共6
下面是实例的制作方法及过程:
按下键盘上的Ctrl N 组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-1所示。

图2.1-1“新建”对话框的设置
选择“直线工具”(快捷键U),在选项栏上设置该工具,如图2.1-2所示。

图2.1-2“直线工具”在选项栏上的设置
新建图层,命名为“结构线”,用“直线工具”根据“透视”构图原理绘制立方体的结构线,如图2.1-3所示。

图2.1-3立方体的结构线
用“矩形选框工具”创建一个矩形选区,如图2.1-4所示。

图2.1-4创建一个矩形选区
本新闻共6
执行菜单栏上的“选择→变换选区”命令,或右击文档窗口,在快捷菜单中选择“变换选区”命令,自由变换该矩形选区。按下Ctrl 键不放,可以自由拖动控制点;同时按下Ctrl Shift 键不放,可以垂直拖动控制点。参照结构线,将控制点拖拽到合适位置,如图2.1-5所示。

图2.1-5自由变换选区
新建图层,在选区内填充明度较高的灰色(颜色接近即可),如图2.1-6所示。

图2.1-6在选区内填充灰色
新建图层,按上面方法绘制右侧的矩形选区。设置前景色和背景色分别为深灰色和白色,选择“渐变工具”, 在选项栏上设置该工具,如图2.1-7所示。

图2.1-7“渐变工具”在选项栏上的设置
自选区左上角向右下角创建渐变,如图2.1-8所示。

图2.1-8创建渐变
本新闻共6
进一步完善顶部的面,如图2.1-9所示。

图2.1-9顶面完成的效果
下面,我们将立方体处理得更真实些。选择“减淡工具”,按图2.1-10所示设置该工具在选项栏上的选项。

图2.1-10“减淡工具”在选项栏上的设置
用“减淡工具”分别涂抹3个图层,不要过于均匀,这样效果才更真实,注意刻画“三面五调”的效果,如图2.1-11所示。

图2.1-11用“减淡工具”修改图形
用“加深工具”将右侧图层图形边缘,也就是明暗交界部加深,如图2.1-12所示。

图2.1-12加深图形边缘
本新闻共6
下面绘制投影部分。
在背景层上新建图层,命名为“投影”。用“多边形套索工具”绘制如图2.1-13所示选区。

图2.1-13用“多边形套索工具”绘制的选区
按下键盘上的Ctrl D组合键,或执行菜单栏上的“选择→羽化”命令,打开“羽化选区”对话框,将选区羽化5个像素,如图2.1-14所示。

图2.1-14“羽化选区”对话框
设置前景色为“深灰色”(色彩相近即可),按下键盘上的Alt BackSpace组合键,在选区内填充前景色,如图2.1-15所示。

图2.1-15选区内填充前景色
最后,取消选区,用笔触“硬度”较低的、“主直径”较大的(“硬度”和“主直径”的设置方法是,右击文档窗口,在弹出的调板中调整,如图2.1-16所示。)较低的“橡皮擦工具”(快捷键 E)将“投影”的相应部分擦淡,立方体的绘制就完成了,如图2.1-17所示。

图2.1-16“橡皮擦工具”的笔触设置调板
本新闻共6

图2.1-17立方体绘制完成
补充一点,我们可以在绘制过程中留一个缝隙,露出背景的白色,做出倒棱的效果,如图2.1-18所示。

图2.1-18立方体的倒棱效果简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
上一篇:鼠绘杯子,ps鼠绘一杯啤酒教程
下一篇:偷懒学鼠绘




























