Photoshop绘制精致台式电脑图标
2023-11-08 17:30:12
来源/作者: /
己有:1人学习过
Photoshop绘制精致台式电脑图标
4.按住Ctrl键的同时单击图层面板中的图层名称以载入该图层选区。现在,按向右方向键向右移动选区4像素以上。
 图6
图6
5.按Shift Ctrl I反转选区,然后同时按住Ctrl Alt Shift并在图层名称上单击,选择如图7所示的部分。
 图7
图7
6.保持选区,创建一个新图层,将前景色设置为#CFCECE、背景色设置为#757575,选择前景色到背景色的线性渐变,并填充选区。按Ctrl D键取消选择,结果如图8所示。
 图8
图8
7.使用矩形工具画一个矩形,按D键将前景色和背景色变为默认的黑色与白色。使用从前景色到背景色线性渐变,填充该矩形,结果如图9所示。
 图9
图9
8.类似地,使用矩形工具画另一个矩形。这一次,使用从前景到背景的径向渐变填充矩形,前景色设置为#A0D4F9,背景色设置为#1877D4。结果如图10所示。
 图10
图10
9.在显示器下方使用钢笔工具画出如图11所示的形状。
 图11
图11
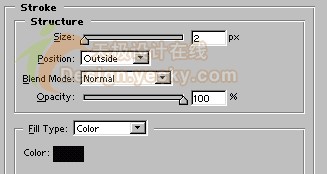
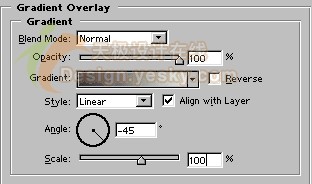
10.应用如图12、13所示的图层样式。
 图12
图12
 图13
图13
应用图层样式之后的图像如图14所示。
 图14
图14
11.使用椭圆工具绘制如图15所示的椭圆形。
 图15
图15
12.应用如图16、17所示的图层样式。
 图16
图16
 图17
图17
应用图层样式后的图像如图18所示。
 图18
图18
13.现在,我们将要在显示器附近绘制一个立式机箱。为了完成这个目标,按如图19所示绘制三个不同的形状,绘制时可以使用钢笔工具,也可以先画出矩形再变换得到。
 图19
图19
14.对以上图形所在三个图层应用相同的图层样式,如图20、21所示。
 图20
图20
 图21
图21
15.将这些图形排列成立式机箱的样子,如图22所示。
 图22
图22
16.如图23所示,画一条2像素的黑色直线。
 图23
图23
17.从自选图形列表中选择如图24所示的自选图形。
 图24
图24
18.按如图25所示形状画出一个轮廓。
 图25
图25
19.应用如图26所示的渐变叠加图层样式。
 图26
图26
应用渐变叠加图层样式后的图像如图27所示。
 图27
图27
20.使用椭圆工具画一个椭圆,以亮灰色前景色到暗灰色背景色的线性渐变填充该椭圆,结果如图28所示。
 图28
图28
21.使用椭圆工具绘制另外一个椭圆,以白色前景色到红色背景色的径向渐变填充该椭圆,结果如图29所示。
 图29
图29
22.使用矩形工具和直线工具绘制如图30所示的三个形状。可以这样做:首先画一个黑色的矩形,然后添加2像素的灰色线,再将这些图层组合到一起并合并它们。在这之后再复制并粘贴图层。
 图30
图30
这样就得到了最后的图标效果,如图31所示。
 图31
图31
简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
作者:李东博 教程来源:天极设计在线
在本篇教程中,我们将学习如何用Photoshop画一个精美的图标,画面上是一个台式机显示器与主机,最终效果下图所示。 ![]()



四个大小各异的图标
具体操作步骤如下。
1.如图1所示,绘制一个圆角矩形。
 图1
图1
2.按Ctrl T键,调整手柄,得到如图2所示的形状。
 图2
图2
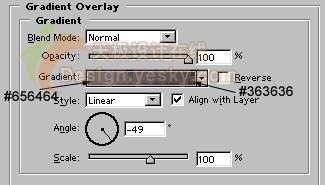
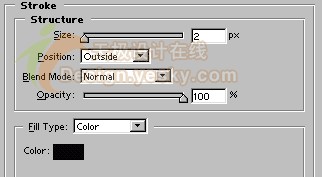
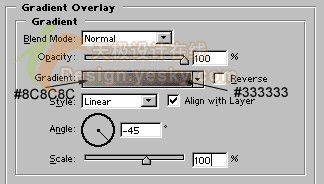
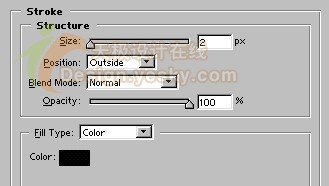
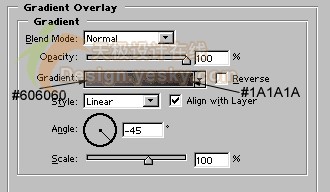
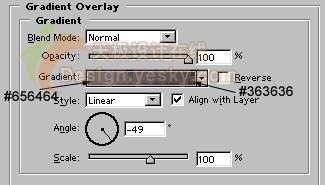
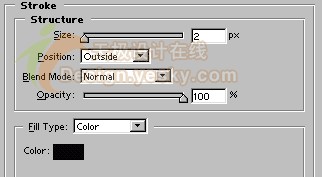
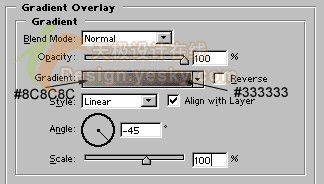
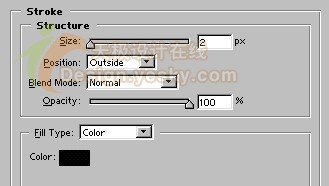
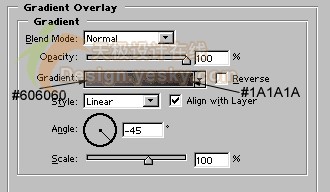
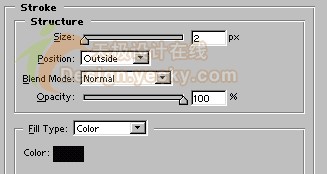
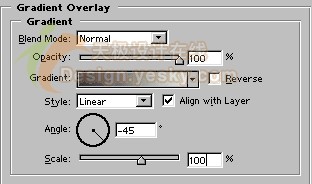
3.应用如图3、图4所示的图形样式。
 图3
图3
 图4
图4
应用图形样式后的图像如图5所示。
 图5
图5
本新闻共6
4.按住Ctrl键的同时单击图层面板中的图层名称以载入该图层选区。现在,按向右方向键向右移动选区4像素以上。
 图6
图65.按Shift Ctrl I反转选区,然后同时按住Ctrl Alt Shift并在图层名称上单击,选择如图7所示的部分。
 图7
图76.保持选区,创建一个新图层,将前景色设置为#CFCECE、背景色设置为#757575,选择前景色到背景色的线性渐变,并填充选区。按Ctrl D键取消选择,结果如图8所示。
 图8
图87.使用矩形工具画一个矩形,按D键将前景色和背景色变为默认的黑色与白色。使用从前景色到背景色线性渐变,填充该矩形,结果如图9所示。
 图9
图98.类似地,使用矩形工具画另一个矩形。这一次,使用从前景到背景的径向渐变填充矩形,前景色设置为#A0D4F9,背景色设置为#1877D4。结果如图10所示。
 图10
图109.在显示器下方使用钢笔工具画出如图11所示的形状。
 图11
图1110.应用如图12、13所示的图层样式。
 图12
图12 图13
图13应用图层样式之后的图像如图14所示。
 图14
图14本新闻共6
11.使用椭圆工具绘制如图15所示的椭圆形。
 图15
图1512.应用如图16、17所示的图层样式。
 图16
图16 图17
图17应用图层样式后的图像如图18所示。
 图18
图18本新闻共6
13.现在,我们将要在显示器附近绘制一个立式机箱。为了完成这个目标,按如图19所示绘制三个不同的形状,绘制时可以使用钢笔工具,也可以先画出矩形再变换得到。
 图19
图1914.对以上图形所在三个图层应用相同的图层样式,如图20、21所示。
 图20
图20 图21
图2115.将这些图形排列成立式机箱的样子,如图22所示。
 图22
图22本新闻共6
16.如图23所示,画一条2像素的黑色直线。
 图23
图2317.从自选图形列表中选择如图24所示的自选图形。
 图24
图2418.按如图25所示形状画出一个轮廓。
 图25
图2519.应用如图26所示的渐变叠加图层样式。
 图26
图26应用渐变叠加图层样式后的图像如图27所示。
 图27
图2720.使用椭圆工具画一个椭圆,以亮灰色前景色到暗灰色背景色的线性渐变填充该椭圆,结果如图28所示。
 图28
图28本新闻共6
21.使用椭圆工具绘制另外一个椭圆,以白色前景色到红色背景色的径向渐变填充该椭圆,结果如图29所示。
 图29
图2922.使用矩形工具和直线工具绘制如图30所示的三个形状。可以这样做:首先画一个黑色的矩形,然后添加2像素的灰色线,再将这些图层组合到一起并合并它们。在这之后再复制并粘贴图层。
 图30
图30这样就得到了最后的图标效果,如图31所示。
 图31
图31简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
下一篇:ps鼠绘一个卡通风格时钟




























