晶莹琥珀吊坠用Photoshop样式制作
这个PS实例的大部分效果都是通过图层样式来实现的,先看下完成图吧:

图:完成图
制作步骤:
1、新建一个文件,新建一个图层,命名为“颜色”,用椭圆工具画一个椭圆,填充浅褐色。

图:给画的椭圆填充浅褐色
2、Ctrl J复制一层,命名为琥珀。

图:复制一层
3、选择琥珀图层,打开样式面板,在样式菜单中选择“玻璃按钮”样式替换当前样式后,选择红圈内的“橙绿色玻璃”样式。

图:选择“橙绿色玻璃”样式
4、将“颜色”图层拖到“琥珀”图层之上,混合模式改为颜色,做出琥珀的色调。

图:做出琥珀的色调
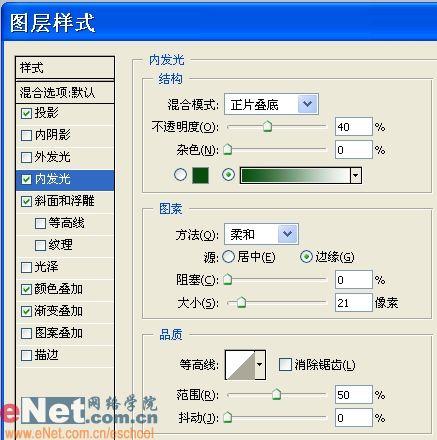
5、双击琥珀图层调出其图层样式窗口,将投影,内发光,斜面和浮雕的参数分别设置如下,使琥珀更透亮。

图:设置投影

图:设置内发光

图:设置斜面和浮雕
6、打开一张蜘蛛图片。

图:打开一张蜘蛛图片
7、用魔棒工具在白色背景上点一下,Ctrl Shift I反选得到蜘蛛选区。

图:反选蜘蛛选区

图:蜘蛛拖进琥珀文件中
9、双击蜘蛛图层调出调出其图层样式窗口,勾选投影和内阴影,设置如下,增加真实感。

图:设置投影

图:设置内阴影
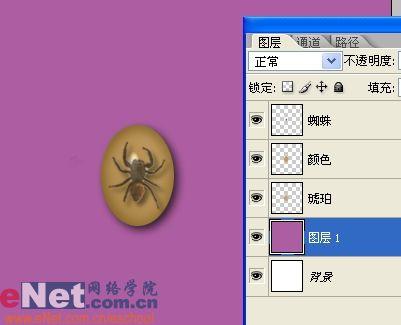
10、将蜘蛛图层的不透明度改为60%,形成融入琥珀的视觉效果。

图:将蜘蛛图层的不透明度改为60%
11、新建一个图层,填充一个紫色作为背景以反衬琥珀。

图:填充紫色
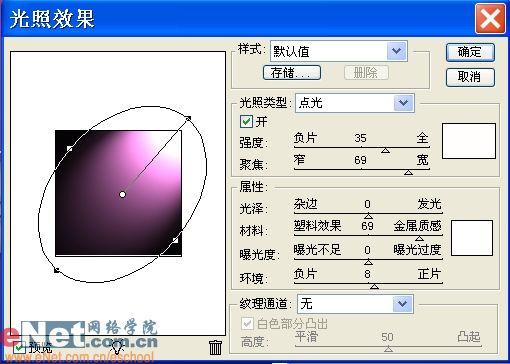
11、执行菜单/滤镜/渲染/光照效果,给背景打上光。

图:执行菜单/滤镜/渲染/光照效果

图:效果
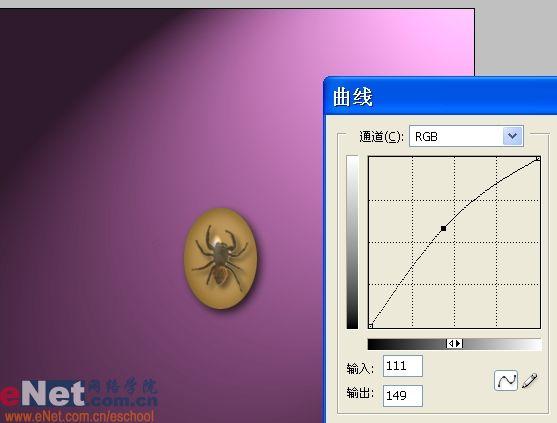
12、可以用曲线(Ctrl M)调整背景的亮度,使琥珀的质地得到最好的体现。

图:调整背景的亮度
13、选择自定义形状工具,点红圈内三角形调出其菜单,选择“全部”以替换当前形状后选择红圈内的水滴形状。

图:自定义形状工具
14、新建一个图层,命名为吊扣,在琥珀上部画出吊扣的形状。

图:在琥珀上部画出吊扣的形状
15、Ctrl Enter转路径为选区后,填充任意颜色,这里用白色。

图:填充颜色
16、给吊扣添加白银效果。打开样式面板,在样式菜单中选择“Web样式”替换当前样式后,选择红圈内的“水银”样式。

图:选择“水银”样式
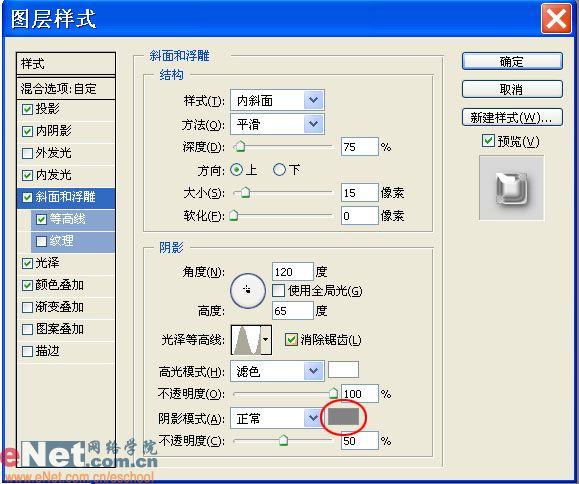
17、在图层面板双击吊扣图层调出其样式面板,将“描边”前的勾去掉,在“斜面和浮雕”一项中将“阴影模式”后的颜色改为R:130 G: 130 B: 130,点击即可更改。

图:在图层面板双击吊扣图层调出其样式面板
18、打开路径面板,Ctrl T将吊扣路径缩小一点,Ctrl Enter转为选区后Delete删除。

图:打开路径面板

图:删除选中位置
19、Ctrl T将吊扣调整到如下大小和位置,完成吊扣。

图:完成吊扣
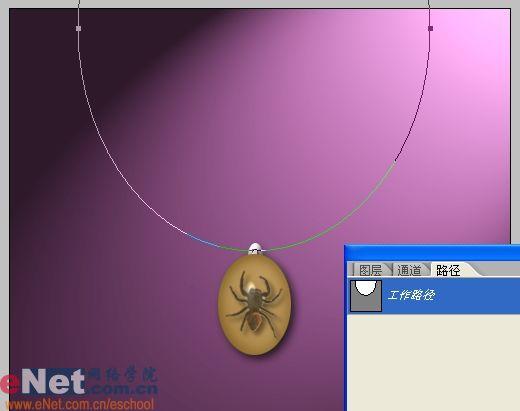
20、绘制挂链。新建一个图层,命名为挂链,用椭圆路径工具画一个圆圈,Ctrl Enter载入选区后执行菜单/编辑/描边2个像素。

图:绘制挂链

图:效果

图:给挂链添加白银效果
22、在图层面板按住Ctrl键单击吊扣层载入其选区,选择挂链图层,用橡皮工具将其与吊扣相交处删除,形成穿入吊扣的视觉效果,完成。

图:完成
最终效果:

图:最终效果
搜索更多相关主题的帖子:琥珀 Photoshop 吊坠 硅谷动力 样式
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima上一篇:ps鼠绘香水瓶子实例
下一篇:Photoshop教程:绘制荷花




























