photoshop合成牛仔裤样式的怪异苹果
2022-12-25 22:21:31
来源/作者: /
己有:15人学习过
最终效果图:

在制作过程中,主要的问题就是如何将牛仔面料与苹果结合的完美,下面是牛仔面料与苹果的素材


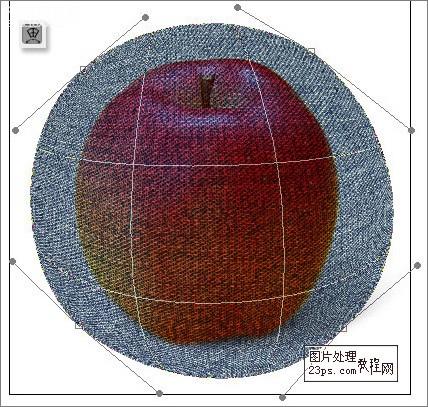
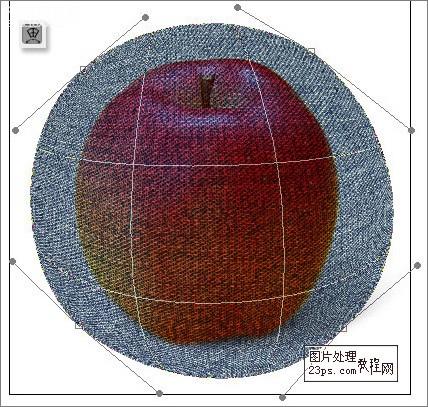
首先将牛仔布料变形为圆形,来符合苹果的透视

通过一次变形不能完全满足苹果的形状,接下来选取苹果顶部凹陷部分,拷贝到另一个图层,再做单独的变形

将结合部分修饰一下,使结合部分自然真实,再将凹陷部分加深颜色,更具真实效果

复制一个苹果的副本,去色后更改为叠加方式,苹果的立体感就出来了

添加一些装饰的元素,苹果树叶、牛仔的边线等效果,就更加有效果了,方法一样,变形处理,再将颜色统一

添加个破洞,更时髦一些,呵呵

完成后的效果:

作者:佚名 出处:23ps

在制作过程中,主要的问题就是如何将牛仔面料与苹果结合的完美,下面是牛仔面料与苹果的素材


首先将牛仔布料变形为圆形,来符合苹果的透视

通过一次变形不能完全满足苹果的形状,接下来选取苹果顶部凹陷部分,拷贝到另一个图层,再做单独的变形

将结合部分修饰一下,使结合部分自然真实,再将凹陷部分加深颜色,更具真实效果

复制一个苹果的副本,去色后更改为叠加方式,苹果的立体感就出来了

添加一些装饰的元素,苹果树叶、牛仔的边线等效果,就更加有效果了,方法一样,变形处理,再将颜色统一

添加个破洞,更时髦一些,呵呵

完成后的效果:

作者:佚名 出处:23ps





























