[非主流PS教程] PS非主流 如何画眼影
2022-12-25 16:50:30
来源/作者: /
己有:16人学习过
PS非主流 如何画眼影
1、打开要PS的图,在工具箱中选用“缩放工具
 ,放大眼睛部位;
,放大眼睛部位;

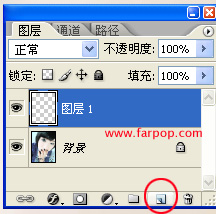
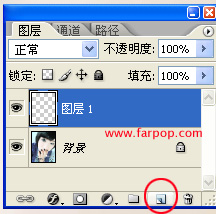
2、创建新图层;
3、选择喜欢的颜色,利用笔刷工具 绘制(如下图)眼影效果;
绘制(如下图)眼影效果;

4、选择滤镜-模糊-高斯模糊;
模糊半径为3.0象素左右;
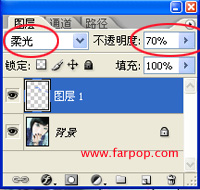
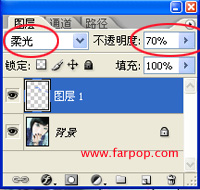
5将眼影图层模式设为“柔光”,不透明度为“70%”。
效果:

1、打开要PS的图,在工具箱中选用“缩放工具
 ,放大眼睛部位;
,放大眼睛部位;
2、创建新图层;

3、选择喜欢的颜色,利用笔刷工具
 绘制(如下图)眼影效果;
绘制(如下图)眼影效果;
4、选择滤镜-模糊-高斯模糊;

模糊半径为3.0象素左右;
5将眼影图层模式设为“柔光”,不透明度为“70%”。

效果:





























