ps cc设计立体礼盒风格文字教程
对于右边的部分,只需选择所有锚点,并将其移动到边缘。

第8步
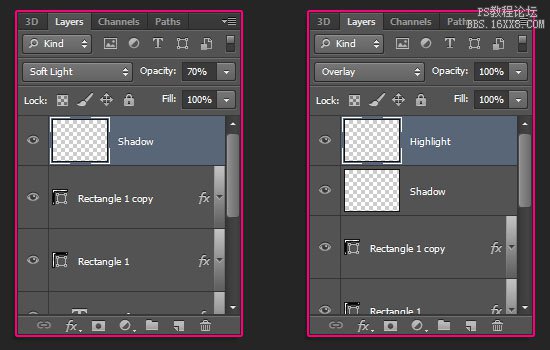
缎带看起来还是有点扁,所以我们添加一些阴影和高光以便他们看起来更有深度和立体感。在所有图层上方创建一个新层,并命名为阴影,然后改变其混合模式为柔光,不透明度为70%。在阴影层之上再新建一层,命名为高光,并改变其混合模式为叠加。
一定要保持这两个层在其他层的上方。

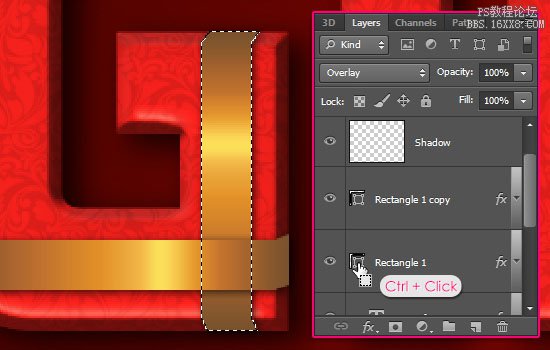
按Ctrl / Cmd+点击缎带形状图层来创建一个选区。

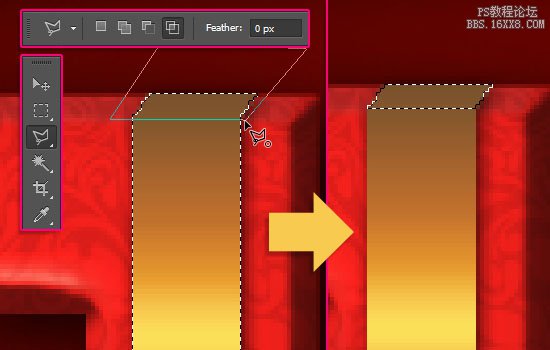
选择多边形套索工具,然后单击在选项中的与选区交叉的图标。然后,沿着字母的边缘绘制一个阴影的选区,绘制时确保线面边缘精确。

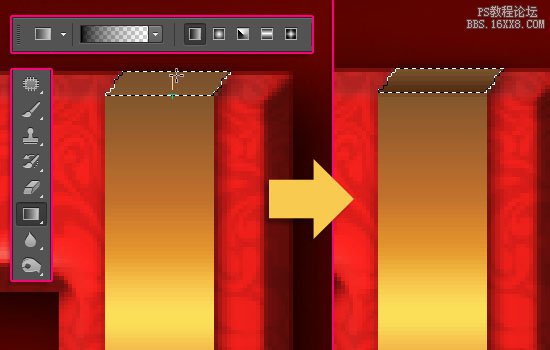
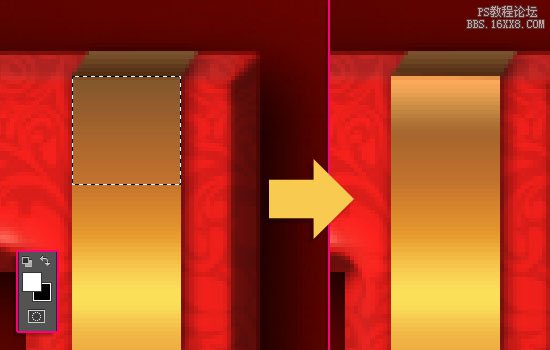
选择渐变工具,选择前景色到透明的填充,然后单击选项栏中线性渐变的图标。请确保阴影层选区仍在,将前景色设置为黑色,然后单击并拖动从下往上拖出渐变。

按Ctrl / Cmd+单击缎带的形状图层,再创建一个选区。这一次,使用多边形套索工具绘制一个高光选区。切换前景色和背景色,使前景色设置为白色,并确保高光层选区仍在,然后从上往下拉出一个渐变。
按Ctrl / Cmd+ D摆脱选区时,你就大功告成了。

至于字母的圆角部分,如果你不想去创建选区,你可以使用硬圆笔刷和橡皮擦工具来塑造阴影和高光。

打开绿色圣诞蝴蝶结,并使用魔术棒工具删除背景。把蝴蝶结层放在所有图层上方,然后按下Ctrl/ Cmd的+ T进入自由变换模式,按照自己的喜好调整大小和角度,然后按Enter键/返回退出自由变换模式。
把蝴蝶结放在两条缎带交界处。

上一篇:ps盘cs6做高光黑白效果照片

























