ps cs6设计个人作品网页模板教程
改变前景色为 #FFFFFF,选择文字工具,选择安装好的字体,大小16pt,写上你的英文名,移动到距头像下25px的位置,确保在第三条参考线的中间。

Step 8
现在为自己添加点个人介绍吧,作者使用的字体大小14pt,距名字20px,这样界面看起来有呼吸感。

Step 9
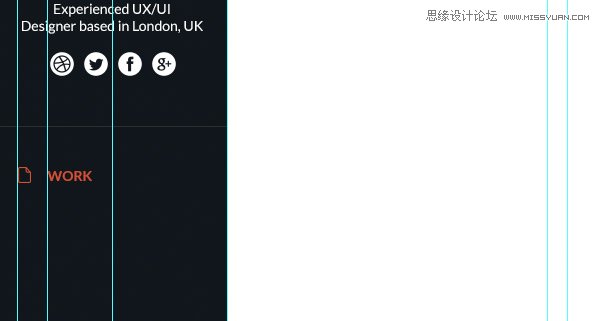
棒极了,现在继续在左侧栏的图层组下新建一个图层组,命名为社交媒体。把素材里的图标拖进组里,双击图层,颜色叠加——选择白色。将图层样式复制到其他图标上。

图标间距调整为10px,整个图标的图层组距离 简介 20px

Step 10
选择直线工具,前景色为白色,大小1px,在图标下方50px处画一条直线,长度:从边缘到第四条参考线

为了视觉微妙点,将图层不透明度调整到10%

Step 11
继续新建一个图层组,命名为导航。把素材的矢量图标拖进来,大小调整为13*16px,将这个图标命名为作品。
双击图层,颜色叠加:#d35136,位置:直线下方40px,紧贴第一条垂直参考线。

Step 12
使用 14pt 大小的文字,写上作品,或者Work,位置:第二条参考线处,水平方向与图标对齐。
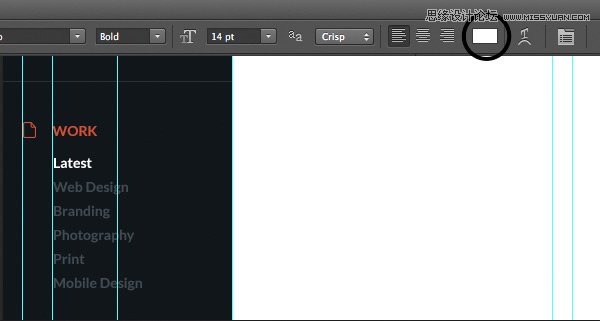
前景色改成#424a51,继续文字工具打字,内容随喜,大小14pt,行距设置成24pt,完成后将这个目录图层移到距「作品」下方24px处

Step 13
当点击时,我们需要使链接变亮,所以改变Lastest的文字颜色为白色。

Step 14
上一篇:ps设计万花筒背景教程




























