UI教程,设计一个日历主题的UI图标
2023-12-28 17:40:09
来源/作者: /
己有:2人学习过
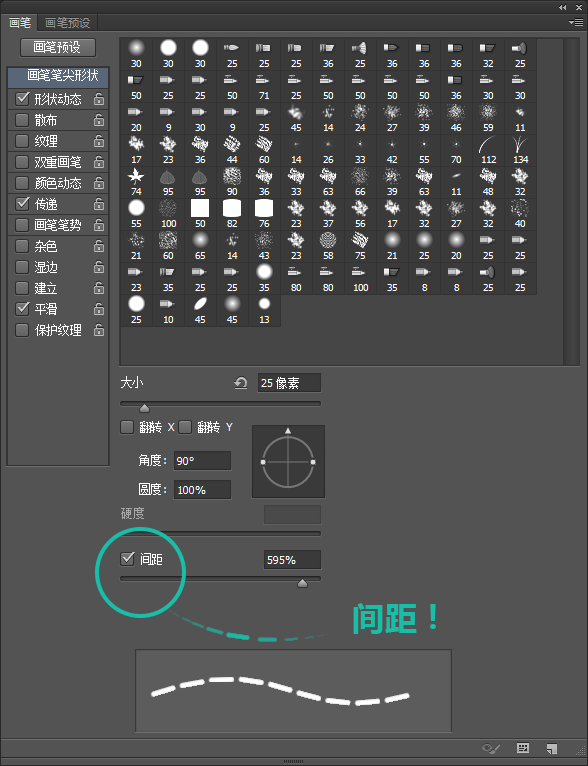
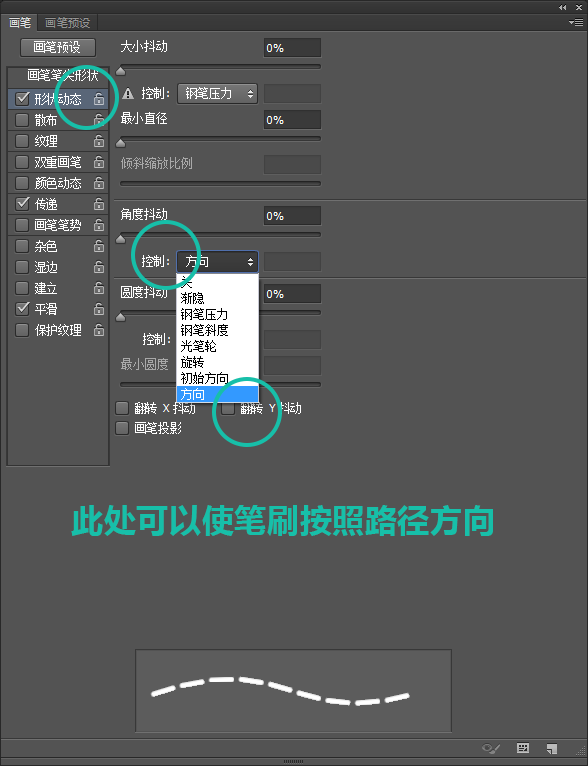
下面,调整一下笔刷设置,快捷键为F5,需要调整的地方如下:

(一定要调整间距!可以根据自己的喜好,感觉是怎么缝的就怎么调。)

(一定要选择”方向“,不选择就惨喽,制作的时候可以试一下不勾选”反向“的效果,更容易理解)。
笔刷制作好之后,我们可以回到原来的操作界面继续制作我们的绳子啦!再次选择之前的路径,然后钢笔描边。效果如下:

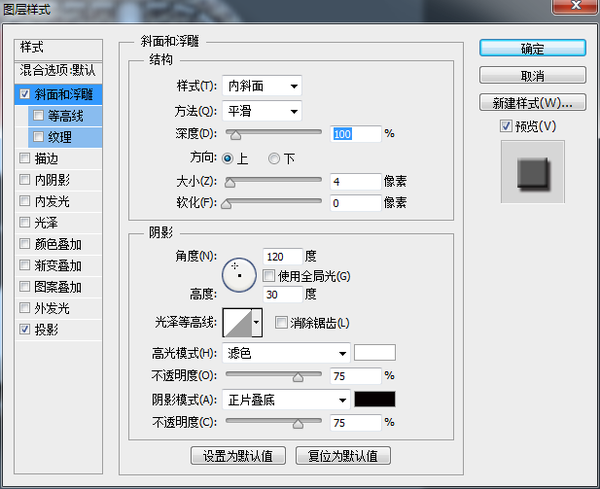
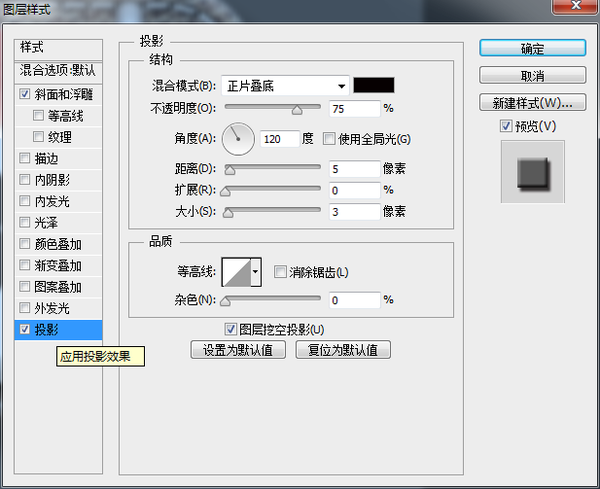
为了使绳子写实一点,我们为它添加图层样式:


此时的效果如下:

感觉像塑料,不是很真,绳子应该是一股一股扭在一起的,所以,接下来制作绳子的纹理。
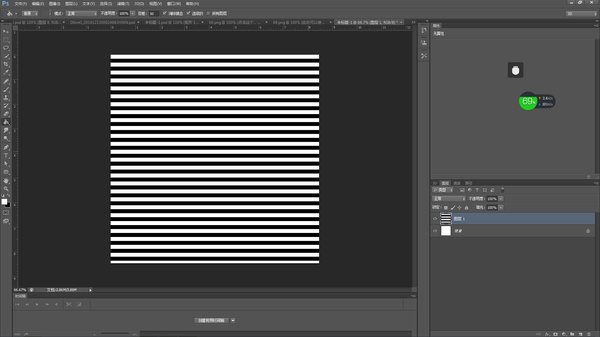
新建一个画布。新建一层图层添加白色。执行”滤镜“——”滤镜库“——”半调图案“得到如下效果。

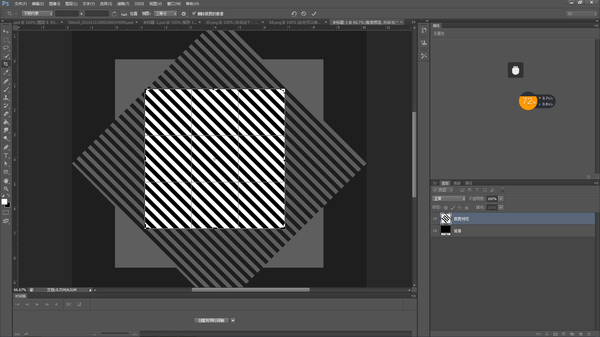
将此图层旋转45°,裁剪一下。如下图所示:

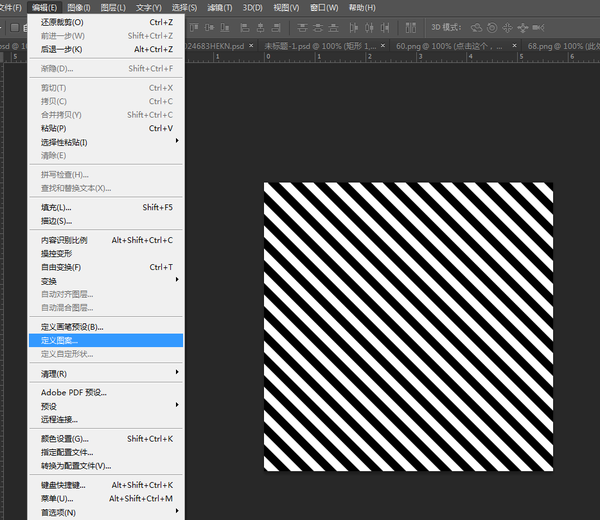
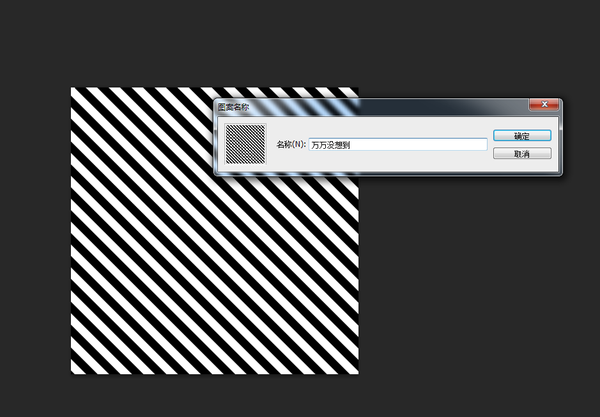
执行”编辑“——”定义图案“并且起一个自己记得住的名字,如下图所示:


上一篇:ps设计音乐播放器详细教程




























