Photoshop设计动态APP演示动画
2023-12-20 17:41:13
来源/作者: /
己有:4人学习过
步骤11
在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。

设置图层样式内发光。(图层样式若不满意可不设置)

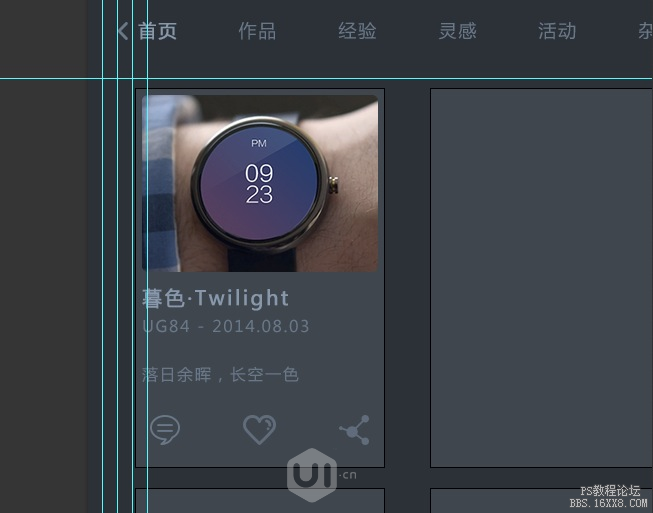
步骤12
添加图像,然后创建剪贴蒙版.

然后添加文本图层,利用尺寸,颜色,粗细,来营造清晰的阅读层级。
最后添加几个按钮图标。

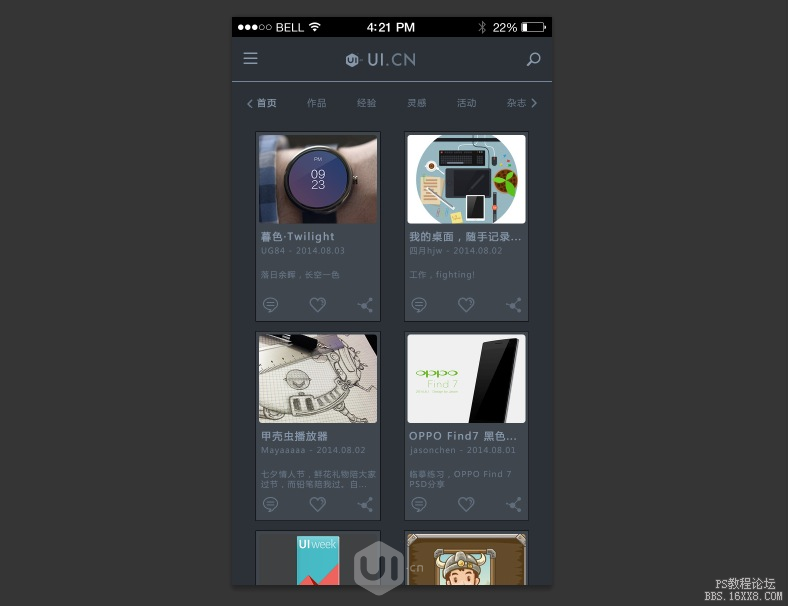
步骤13
其他几个矩形同理

步骤14
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%





























