ps cs6绘画像素图标技巧
二、绘制像素图标的流程
1.明确图标的功能
图标主要功能是表意,即以图形化的方式表达网页上的一项操作的意义。但在表意外还有装饰性及品牌性的功能需要考虑。装饰性是指图标的视觉效果能够带来品质感、美感;品牌性是指图标的风格应该与产品品牌特性保持一致。
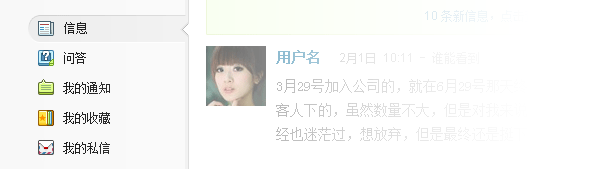
在不同的需求下,表意、装饰性、品牌性的权重是不一样的。例如网页的favicon,首先要考虑品牌性(与产品自身品牌形象保持一致),其次要考虑装饰(针对不同平台及使用场景,需要提供多种尺寸以达到图片不虚化)。那么假设现在我们要画一个SNS网站功能菜单的icon——私信和收藏。先看应用场景

可以看到在这里,表意更多依靠文字。图标主要是用来引导视线,增强视觉比重,辅助于文字的。同时一列图标会对网页的风格产品影响,应与网站风格保持一致。所以这里的图标,表意、装饰、品牌的权重差不多一致。
2.信息提炼,画草稿接下来我们要思考如何表达私信、收藏夹。根据要表达的内容,提炼出最具代表性的相关事物、图形、色彩等视觉元素。然后画一些草稿表达自己的想法,当然草稿也可以打在脑子里。

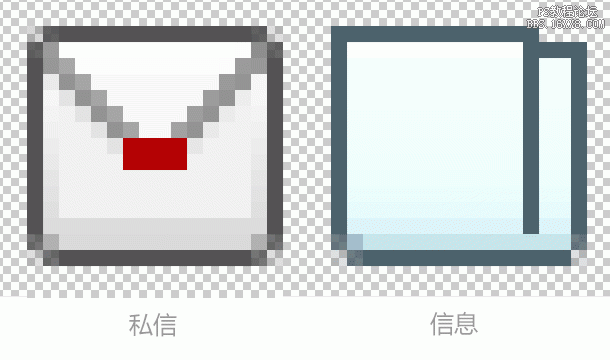
3.画大关系
思路确定了,绘制的过程就很简单。在PS新建16*16像素大小的文件,主要使用矢量工具画出整体的形状、大关系,用矢量工具时注意该对齐像素的地方要对齐。

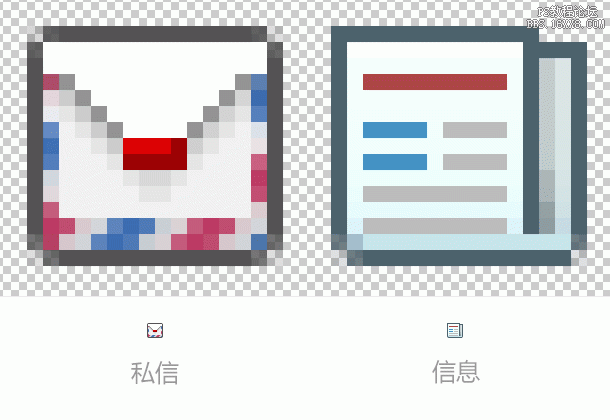
4.添加细节
接下来用铅笔工具绘制细节,细节的程度根据需要决定。这里我们不准备把图标画的特别有质感,所以高光、反光相对不要太强烈,细节变化不用太多。

5.输出及管理
输出的时候要考虑之前提到的格式问题,尽量与前端沟通决定。网页中的图标通常使用CSS Sprite方法,把图标放在一张图上以减少服务器请求。所以这里也要跟前端沟通,确定好图标排列的方式。此外在画一组图标时还需要考虑图标的视觉风格及视觉大小的一致性。

全部图标画完以后,要养成良好的存档习惯,确定更新的流程及负责人。

三、总结一下
画像素图标前
要注意输出格式及应用场景,因为这对绘制时的技法会有影响,所以不明确要多跟前端沟通。
思考时首先要明确图标的作用,装饰、表意、品牌权重不同,表现方法也不同,通常表意性越强,图标越符号化。明确作用后提炼概念,转换为日常生活中常见的事物,要注意除非是约定俗成很常见,否则少用抽象的符号表达。多用手绘画画草稿,比较不同方案。
画的过程中先矢量工具铺大关系,再铅笔工具细化,要注意对齐像素会更清晰锐利,次像素可以更平滑。一套图标要有视觉上的一致性。
画完之后输出过程中保持和前端的沟通,画好的图标要良好存档,确定更新流程及负责人。
上一篇:ps纸片折叠字效果
下一篇:ps调出复古风格人像笔记




























