招募海报,设计大型选秀招募活动主页实例
2023-10-30 17:25:14
来源/作者: /
己有:1人学习过
三、打造下部氛围:
1、下部的处理手法跟顶部非常类似。这里主要是想让主视觉区漂浮在两个能量层之间,所以下面也做了同样的呼应。素材置于图中,并适当压扁一些,图层模式改为“线性减淡”。


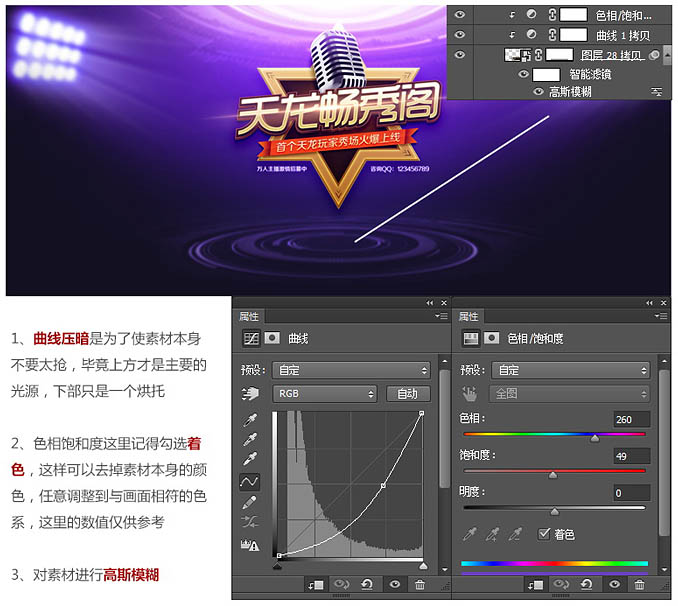
2、素材的中心区域手动加光效,使用柔性画笔压扁,然后通过白色叠加,多叠几层;再在中心偏上的位置打一层泛光,使用滤色模式。

3、加上按钮,主视觉区就算基本完成了。现在我们差的就是一些能够烘托气氛的元素。

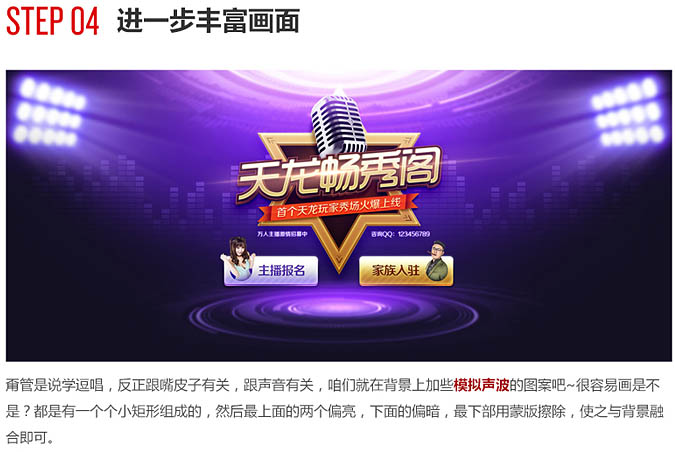
四、进一步丰富画面:
1、咱们就在背景上加些模拟声波的图案吧。

2、在网上找些小彩旗还有周围那些漂浮的立体的素材,调整位置放到画面里。

下一篇:ps cc做暗黑质感金属字教程